Om onze WooCommerce Postcode Checker plugin goed te laten samenwerken met Checkout Field Editor for WooCommerce van ThemeHigh moet deze ‘op de hoogte’ zijn van het bestaan van de nieuwe straatnaam, huisnummer en toevoeging velden.
Stap 1: Instellen Postcode Checker #
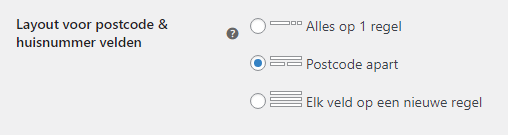
De Checkout Field Editor ondersteunt enkel velden die de halve of hele breedte van het formulier beslaan, de instelling van de Postcode Checker dient hiermee overeen te komen. Ga naar WooCommerce > Instellingen > Afrekenen en scroll naar het kopje ‘Postcode Checker’. Kies bij de optie ‘Layout voor postcode & huisnummer velden’ een van de opties ‘Postcode apart’ of ‘Elk veld op een nieuwe regel’:

Sla de instellingen op.
Stap 2: Reset Checkout Field Editor #
Om te zorgen dat de Checkout Field Editor de Postcode Checker velden uitleest, moet deze gereset worden. Let op dat hierbij alle aanpassingen verloren gaan en dus opnieuw ingesteld moeten worden!
- Ga naar WooCommerce > Checkout Form
- Ga In het tabblad ‘Checkout Fields’ naar ‘Billing Fields’ en klik daar onderaan op de knop ‘Reset to default fields‘ en doe hetzelfde voor ‘Shipping Fields’.
Als het goed is staan de nieuwe checkout velden (billing_street_name / billing_house_number / billing_house_number_suffix) nu bij zowel Billing als Shipping fields.
Je kunt nu ook je oorspronkelijke velden weer instellen/aanpassen.




