There are three ways of inserting images in the PDF template:
- Using a custom block, with the customizer, included in Premium Templates
- Directly in the template settings fields (the footer, for example)
- In a custom template.
Note that JPG is almost always preferable over PNG, because it is much lighter to process for the server.
Using a custom block #
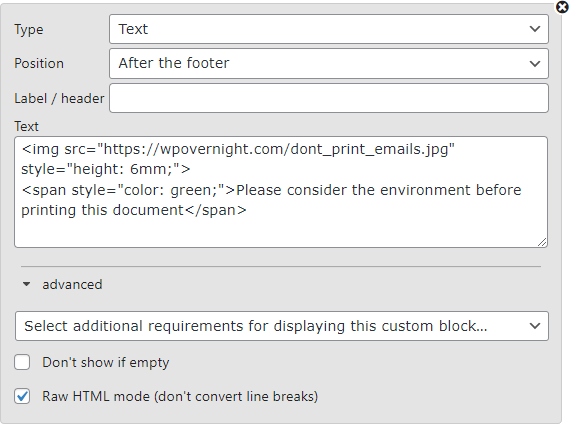
The easiest way to achieve this is using a custom block, with the customizer, included in Premium Templates, like this:

The custom blocks also allows you to place the code in 20 different positions, and display raw HTML code, without converting it into line breaks. In addition, you are able to configure several display conditions based on order status, payment method, billing/shipping country, or whether the order was VAT charged reversed or not.
In the settings #
You can enter plain HTML in the text fields settings on the General settings tab (note that for invoices this will only affect newly created ones!), so if you know the URL to the image, you can simply add an <img> tag:
<img src="https://wpovernight.com/dont_print_emails.jpg" style="height: 6mm;"> <span style="color: green;">Please consider the environment before printing this document</span>
Not all servers allow URL images though (note that this is different from regular webpages, everything is downloaded to the server first!). If this is the case on your site (you can see this on the Status tab of the settings), you can use the full server path to the image instead (replacing full/path/to/site-root in the example below by the actual server path).
<img src="full/path/to/site-root/dont_print_emails.jpg" style="height: 6mm;">
In a custom template #
If you have created a custom template, you can achieve the same thing without having to figure out the server path. Simply add the image to your PDF template folder and use the following code snippet:
<img src="<?php echo $this->get_template_path(); ?>/image.jpg"/>
If the image is not in the template folder but in another folder relative to your site root, you can use ABSPATH to get the full base path to your site root:
<img src="<?php ABSPATH ?>/dont_print_emails.jpg" style="height: 6mm;">




