Adding a watermark text to the WooCommerce PDF Invoices & Packing Slips plugin documents is very simple and straightforward. It’s possible to add it using either the free version only or more easily with a custom block from the Premium Templates extension (part of our PDF Invoices & Packing Slip Bundle).
Using the free version only #
In the free version a code snippet is required, which can be scaring if you’re not used to them. If you’re not familiarized with the hooks concept, please read this documentation page: How to use filters.
The HTML elements code snippet: #
add_action( 'wpo_wcpdf_before_document', function( $document_type, $order ) {
?>
<div class="watermark-wrapper"><span class="watermark">Watermark</span></div>
<?php
}, 10, 2 );You could replace the test “Watermark” with your own custom text.
The styles code snippet: #
add_action( 'wpo_wcpdf_custom_styles', function( $document_type, $document ) {
?>
.watermark-wrapper, .watermark {
position: fixed;
z-index: -999;
font-family: "Open Sans";
}
.watermark {
bottom: 4cm;
left: 4cm;
font-size: 40pt;
font-weight: bold;
color: #f0f0f0;
transform-origin: left top 0;
transform: rotate(-60deg) scale(2);
}
<?php
}, 10, 2 );Using a custom block: #
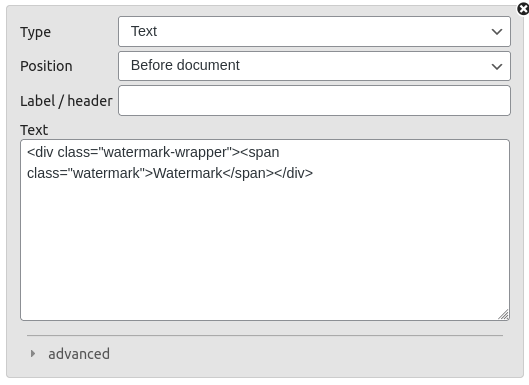
It’s more simple to use a custom block, you just need to navigate to the Customizer and add one from there like below:

Using this HTML code:
<div class="watermark-wrapper"><span class="watermark">Watermark</span></div>
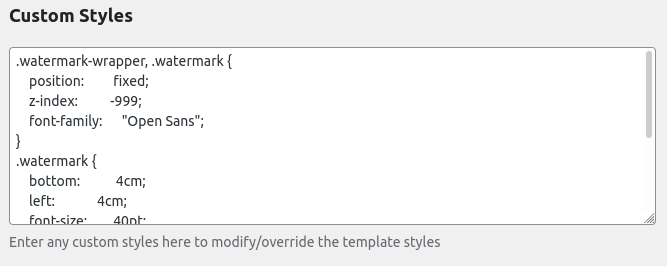
And finally you just need to add the styles in the Customizer custom styles input like in the image below:

.watermark-wrapper, .watermark {
position: fixed;
z-index: -999;
font-family: "Open Sans";
}
.watermark {
bottom: 4cm;
left: 4cm;
font-size: 40pt;
font-weight: bold;
color: #f0f0f0;
transform-origin: left top 0;
transform: rotate(-60deg) scale(2);
}




