You should already know that the WooCommerce Ultimate Barcodes is extremely flexible, and that also extends to displaying product barcodes in the store frontend. Customers are able to scan for additional informations, to go directly to the product page or even adding it to the cart. Isn’t that cool?
First you need to set the option “Generate from” to the desired value, and once we are dealing with frontend the URL options are the most suitable for that:
- Product URL
- Add to cart URL
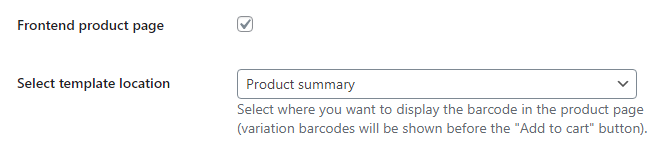
Finally, you just need to enable the barcode to display in the frontend and select the location where it should be displayed, like below: