Using the free plugin #
This requires using a code snippet. The example below will place the payment link below the order details table. The example code will only target the invoice document.
If you haven´t worked with code snippets (actions/filters) or functions.php before, read this guide: How to use code snippets.
add_action( 'wpo_wcpdf_after_order_details', function( $document_type, $order ) {
if ( 'invoice' === $document_type && false === $order->is_paid() ) {
$css_class = 'wpo-custom-payment-link';
$link = $order->get_checkout_payment_url();
$text = 'Click here to Pay Online';
printf( "<a href='%1s' class='%2s'>%3s</a>", $link, $css_class, $text );
}
}, 10, 2 );
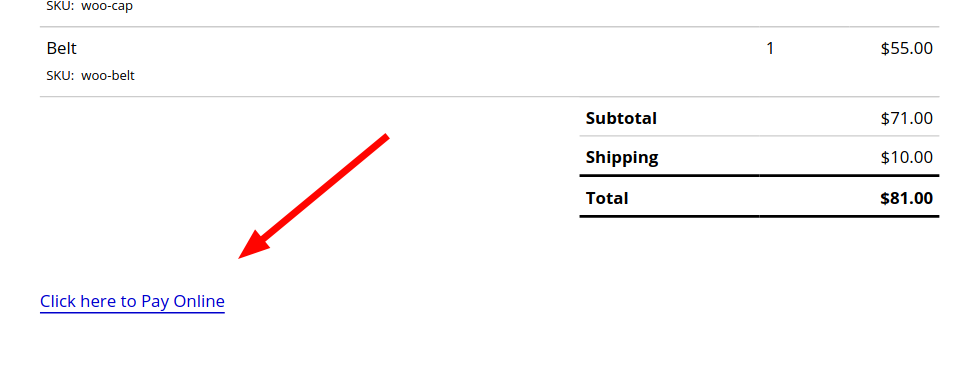
Result on PDF:

- The text of the hyperlink in the PDF (“Click here to Pay Online”) can be changed in the code snippet, by modifying the text in between quotes on line 5 of the code snippet.
- The CSS class of the link can be modified on line 3 of the code snippet.
Using the PDF Customer #
Path: WooCommerce > PDF Invoices > Customizer.
Note: This requires the Premium Templates extension of the PDF Invoices and Packing Slips – Plus Bundle.
The PDF Customizer gives us access to:
- The simpler {{payment_link}} shortcode.
- The more advanced {{payment_url}} shortcode.
Using the {{payment_link}} shortcode #
This returns a clickable hyperlink with the “Pay Now!” text assigned to the link. For a simple way to display a payment link:
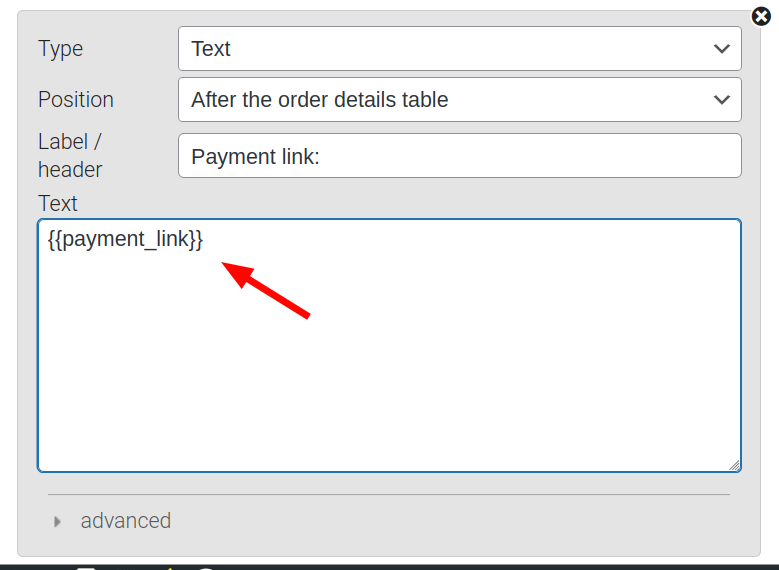
- Select a custom block of type Text.
- Select the desired output location on the PDF.
- Paste the following in the custom block’s text field:
{{payment_link}}

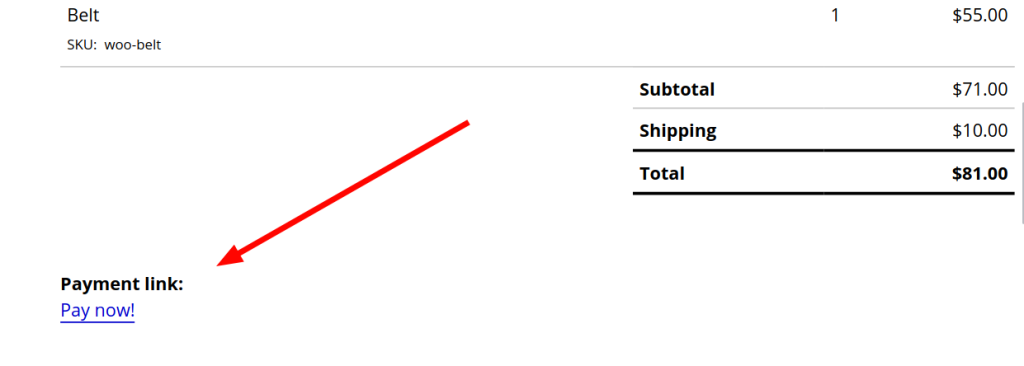
Result on PDF:

If the hyperlink text needs to be modified, consider using the {{payment_url}} shortcode instead, as shown below.
Using the {{payment_url}} shortcode #
This returns the raw URL, without any HTML to make it a hyperlink. This makes it more flexible, allowing us to modify the hyperlink text for example.
The {{payment_url}} placeholder can be used in a Custom Block of the PDF Customizer.
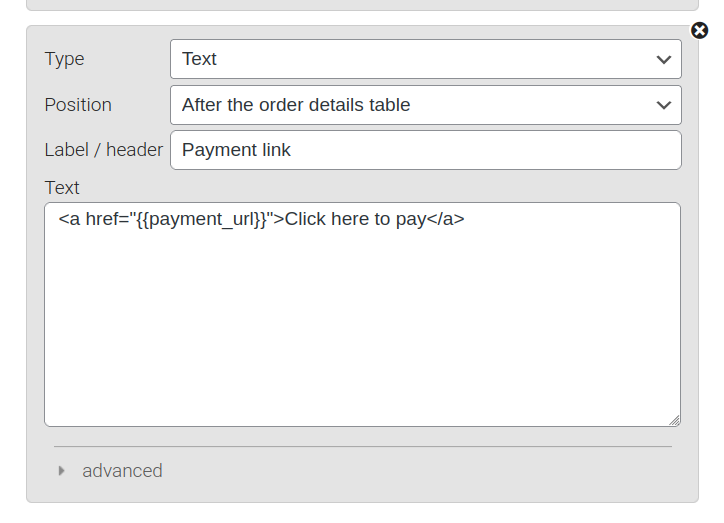
- Select a custom block of type Text.
- Paste the following in the custom block’s text field:
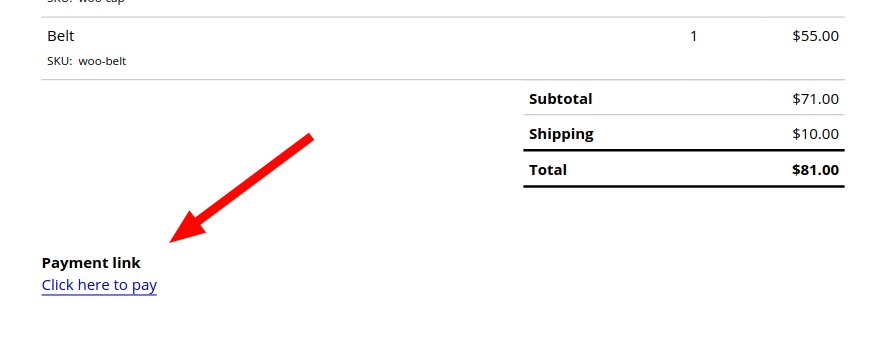
<a href="{{payment_url}}">Click here to pay</a>

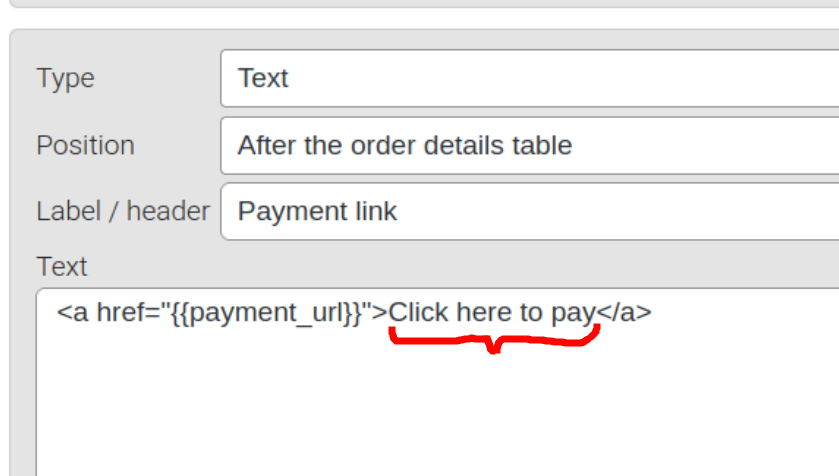
This section shown below would need to be modified, in order to modify the text of the created hyperlink:

Result on PDF: