In version 1.1 we added a custom button HTML feature that allows for compatibility with almost every known WordPress theme. This feature can be a little confusing as the buttons require a few specific classes and variables. The guide below should help you get this sorted out.

Setting up the single product button HTML is the easier of the two buttons, so we’ll start there.
Single Product Button HTML #
The default setting button looks like this and works as is for the majority of themes:
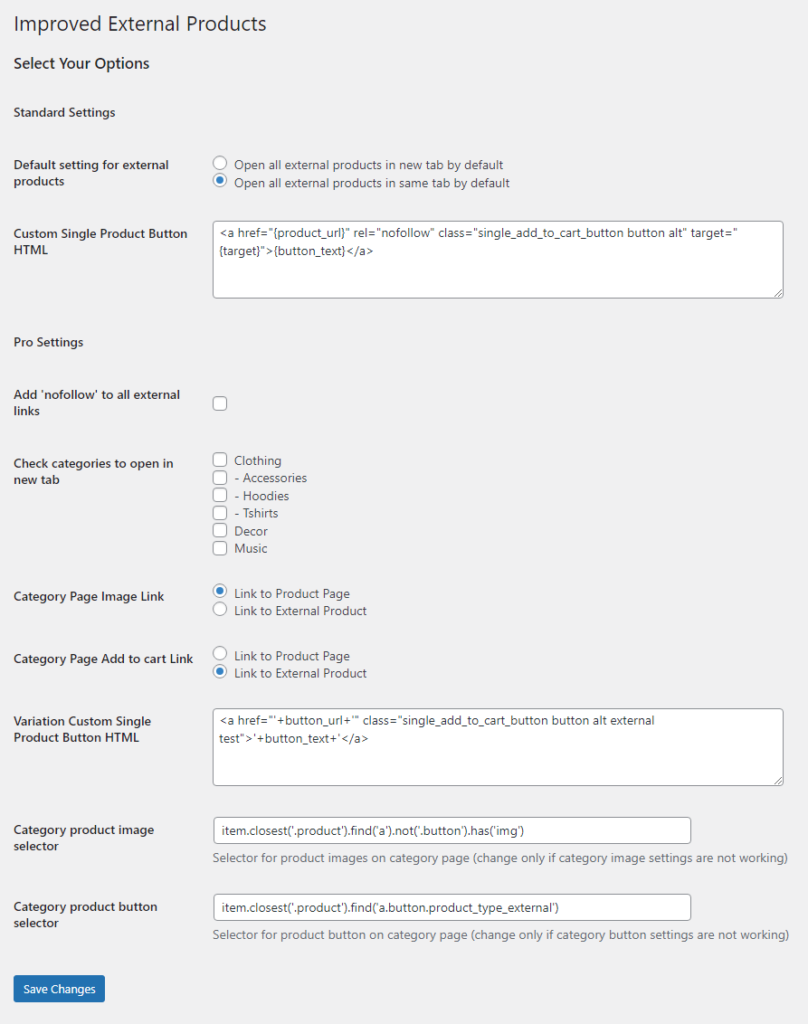
<a href="{product_url}" rel="nofollow" class="single_add_to_cart_button button alt" target="{target}">{button_text}</a>So let’s break down each piece of that url.
We replace the default button with an anchor tag so that we can add the target attribute to the link allowing products to be opened in a new tab.
Next we add three variables to allow WordPress to dynamically populate portions of that tag on a per-product basis.
{product_url} is replaced by the external url you set in the external product admin.
{target} is set to _blank (opens in new tab) if you have selected the option in the external product admin to open in a new tab.
{button_text} is replaced by the button text you set in the external product admin.
As long as you are using the anchor tag with these three variables, you should be good to go. Feel free to modify the class attribute and add any other attributes you would like to the anchor tag.
Variable Product Button HTML #
The default setting button looks like this and should work for most themes:
<a href="'+button_url+'" class="single_add_to_cart_button button alt external" target="'+new_tab+'">'+button_text+'</a>
This URL format does not have much flexibility. In order to ensure compatibility in all themes, there are several components here that are absolutely critical to making this button work.
We replace the default button with an anchor tag so that we can add the target attribute to the link, allowing products to be opened in a new tab.
As you may have noticed, the variables are different here than the single product button. That is because the variable product button is JavaScript driven, as it changes dynamically as different variations are selected. Note that you need to include the single quotes and the + signs in order for this to work properly
‘+button_url+’ is replaced by the external URL set in the variation on the product admin
‘+new_tab+’ is set to _blank if the open in new tab option is checked in the variation on the product admin
‘+button_text+’ is replaced by the button text set in the variation on the product admin
One last thing to note. The class attribute must include the following classes: single_add_to_cart_button external. If those classes are included as well as the three variables above, then it should work.
If you have any questions (or problems) please don’t hesitate to email us at support@wpovernight.com




