The shortcode is used to display a form on a page. Our plugin offers the following shortcode by default:
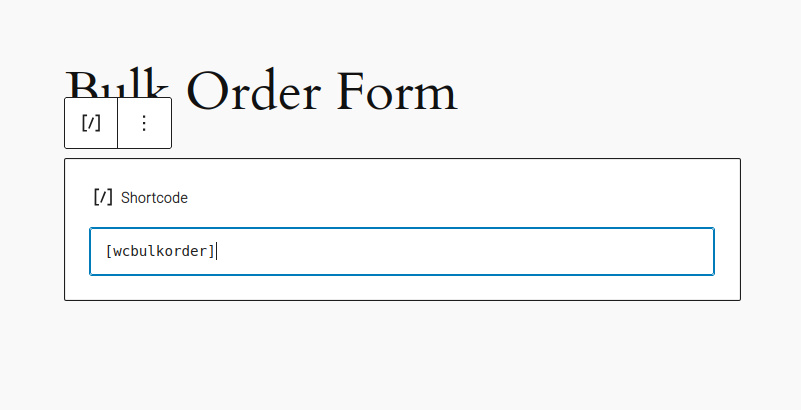
[wcbulkorder]
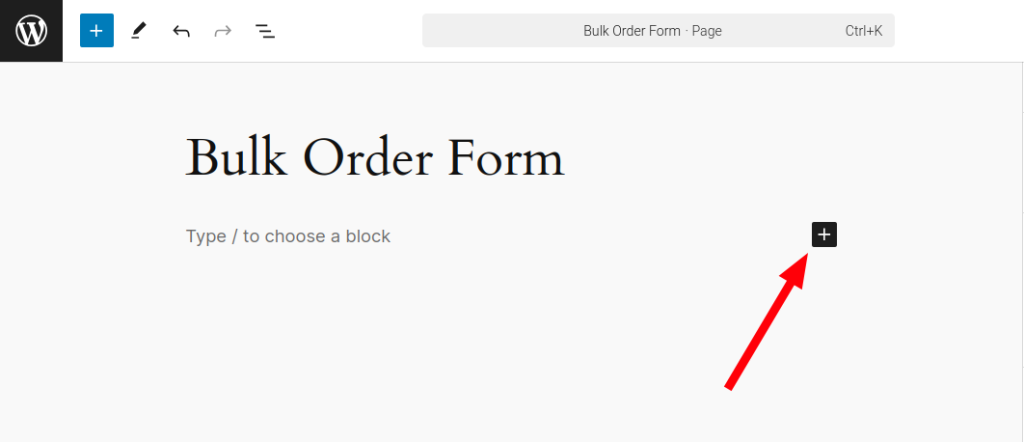
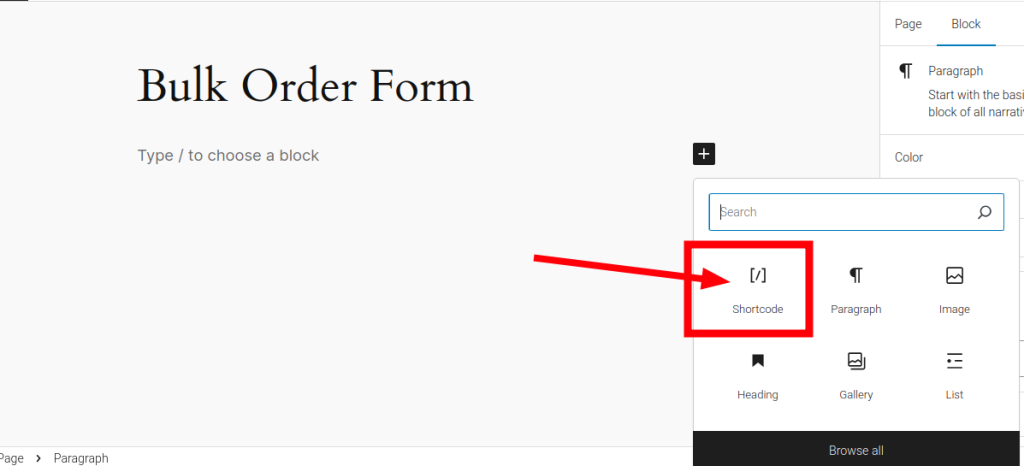
To enter a shortcode, edit a page at Pages > Add New. Then add a shortcode block, in which our shortcode will be added/written.


Finally, enter the shortcode in the shortcode block that appears.

Using the [wcbulkorder] shortcode #
The default shortcode. This will show all the products in your shop on 1 form. Only the text “[wcbulkorder]” needs to be included, when editing a page and .

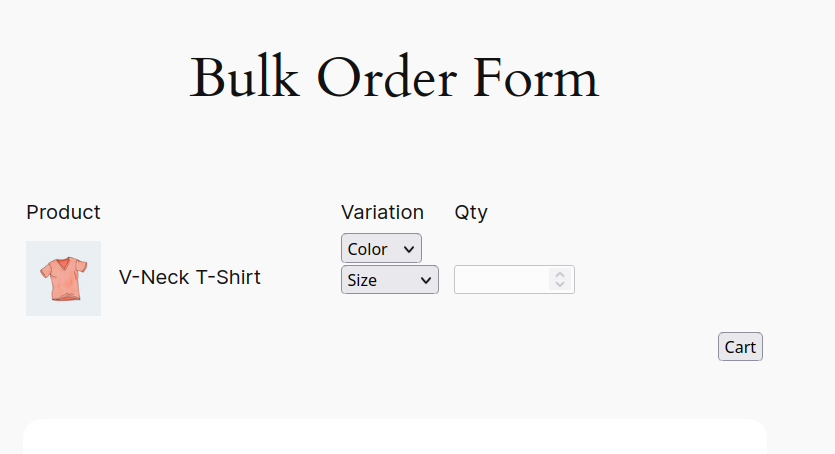
The result on the customer-facing side of the website is a bulk order form that works according to your settings:

A bulk order form for which rows may be added and shop products may be searched, according to the plugin settings.
Using the [wcbulkorder_section] shortcode #
Requirements:

This [wcbulkorder_section] shortcode has to be between:
- Opening tag: [wcbulkorder]
- Closing tag: [/wcbulkorder]
The “included” attribute is then added if you want to include a singular product or a group of products via Product ID, separated by commas.
Shortcode structure:
[wcbulkorder] [wcbulkorder_section included="13"] [/wcbulkorder]

Result:

We can add another section by adding a new shortcode line between the opening and closing tags. In this new shortcode line. we can set different values for the attributes of the shortcode.
[wcbulkorder_section title="Set 2" included="25,26"]
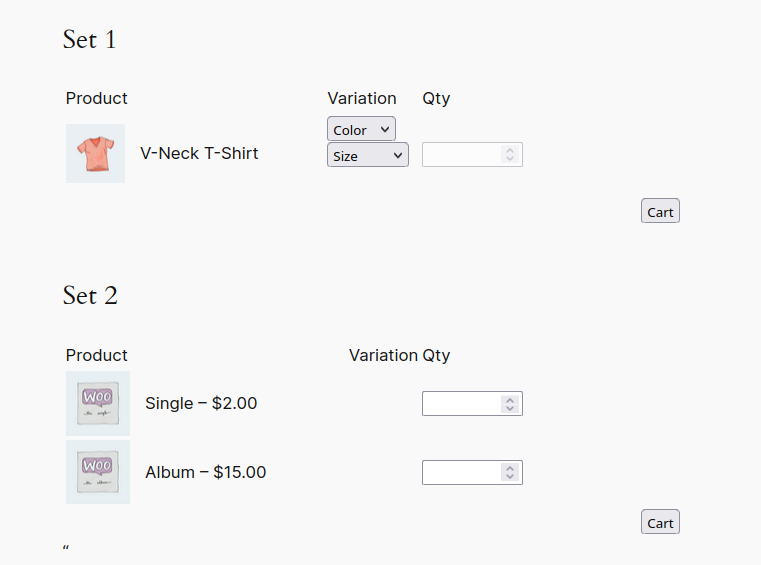
Current shortcode structure:
[wcbulkorder] [wcbulkorder_section title="Set 1" included="13"] [wcbulkorder_section title="Set 2" included="25,26"]`` [/wcbulkorder]

Result:

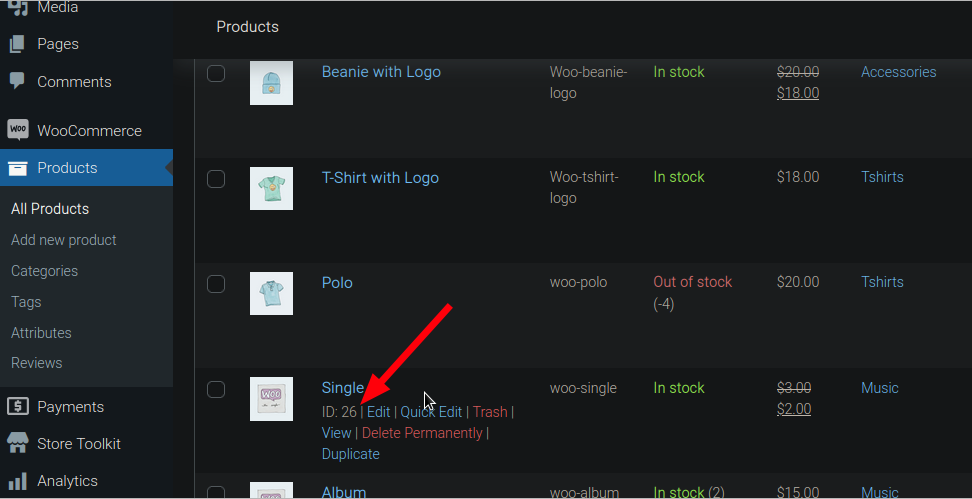
Remember that you can quickly check product IDs by hovering over a product in the “Products” WordPress menu.

The “category” attribute can be used to display certain categories and the “title” attribute can be used to give the section a title.
Multiple sections can be added, by adding a new [wcbulkorder_section] shortcode for each section you want to add.
Important: if you are using category or include filters here, we strongly recommend disabling them in the plugin settings (if also using the Pro extension), as this would otherwise give unpredictable results.




