If you have set up attributes for your products, there are various ways of displaying them:
- Using the PDF Customizer.
- In a custom template (for full control over the exact position).
- By adding some code (an action) to your theme’s
functions.php.
Using the PDF Customizer #
This is the easiest way to display an attribute on your PDF documents, thanks to the Premium Templates extension of the WooCommerce PDF Invoices and Packing Slips Plus Bundle.
- The PDF Customizer allows us to use the following placeholder:
{{product_attribute::ATTRIBUTE_NAME}}
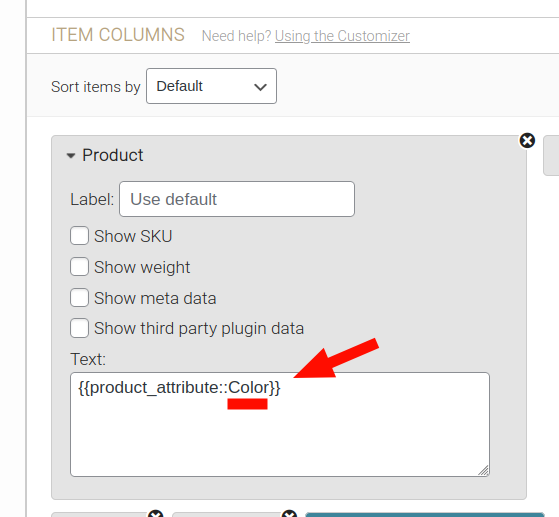
Replace ‘ATTRIBUTE_NAME’ with the name of attribute. So if your attribute name is ‘Color’, your placeholder is {{product_attribute::Color}}.
Example usage in the image below:

- This Customizer also allows for the usage of the Product Attribute column, for the Order item columns.
In a custom template #
First, you need to create a custom template by following instructions here: Creating a custom PDF template.
Then place the following snippet where you would like the product attributes to appear. Note that this has to be in the order items table!
<?php if(!empty($item['product'])) $this->product_attribute('Attribute name', $item['product']); ?>Replace 'Attribute name' with the name of your product attribute.
With a template action hook #
It is also possible to display product attributes without creating a custom template, by using one the template action hooks (before or after the item meta) and adding it to your themes functions.php:
add_action( 'wpo_wcpdf_after_item_meta', 'wpo_wcpdf_show_product_attributes', 10, 3 );
function wpo_wcpdf_show_product_attributes ( $template_type, $item, $order ) {
if(empty($item['product'])) return;
$document = wcpdf_get_document( $template_type, $order );
printf('<div class="product-attribute">Attribute name: %s</div>', $document->get_product_attribute('Attribute name', $item['product']));
}or limited to the packing slip:
add_action( 'wpo_wcpdf_after_item_meta', 'wpo_wcpdf_show_product_attributes', 10, 3 );
function wpo_wcpdf_show_product_attributes ( $template_type, $item, $order ) {
if(empty($item['product'])) return;
$document = wcpdf_get_document( $template_type, $order );
if ($template_type == 'packing-slip') {
printf('<div class="product-attribute">Attribute name: %s</div>', $document->get_product_attribute('Attribute name', $item['product']));
}
}




