If you create a custom block in the Customizer via the Premium Templates extension (part of our PDF Invoices & Packing Slips Bundle) it is possible to show all sorts of data in your documents. You can add data in two ways:
- Set the type of your custom block to text and add placeholders enclosed with double accolades.
- Set the type of your custom block to custom field and the meta key of your own custom field.
The first is the most flexible. Letting you add your own text and all kinds of order data. The second one lets you add the data of a specific custom field, with the added advantage that you can hide this part in your document if it turns out to be empty. Be aware that this second option takes specific meta keys. If you are having trouble finding the meta key you would like to use please read the following: Finding WooCommerce custom fields
How to use order data in a custom block? #
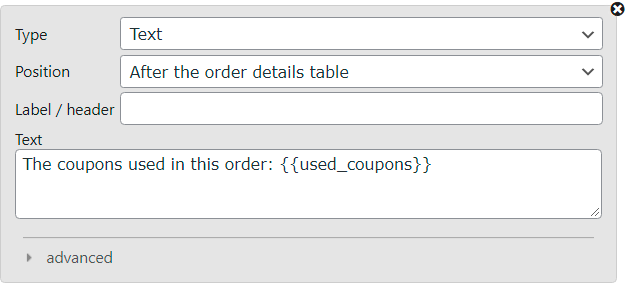
If you want to use data out of your order in one of your documents you can create a custom block. Go to your WordPress Dashboard > WooCommerce > PDF Invoices > Customizer and create a custom block in the Custom Block section. The most flexible way to show order data is to set the type of your custom block to text.
Choose the position where you want to show your custom output on the document. Give it the desired label. And in the text field enter one or multiple placeholders, which all should be enclosed with double accolades like this: {{placeholder}}. You can also add your own custom text here.

What order data can I use? #
See PDF Customizer placeholders – Custom Block placeholders for a full list of all placeholders that can be used.
Apply conditional logic to your custom block #
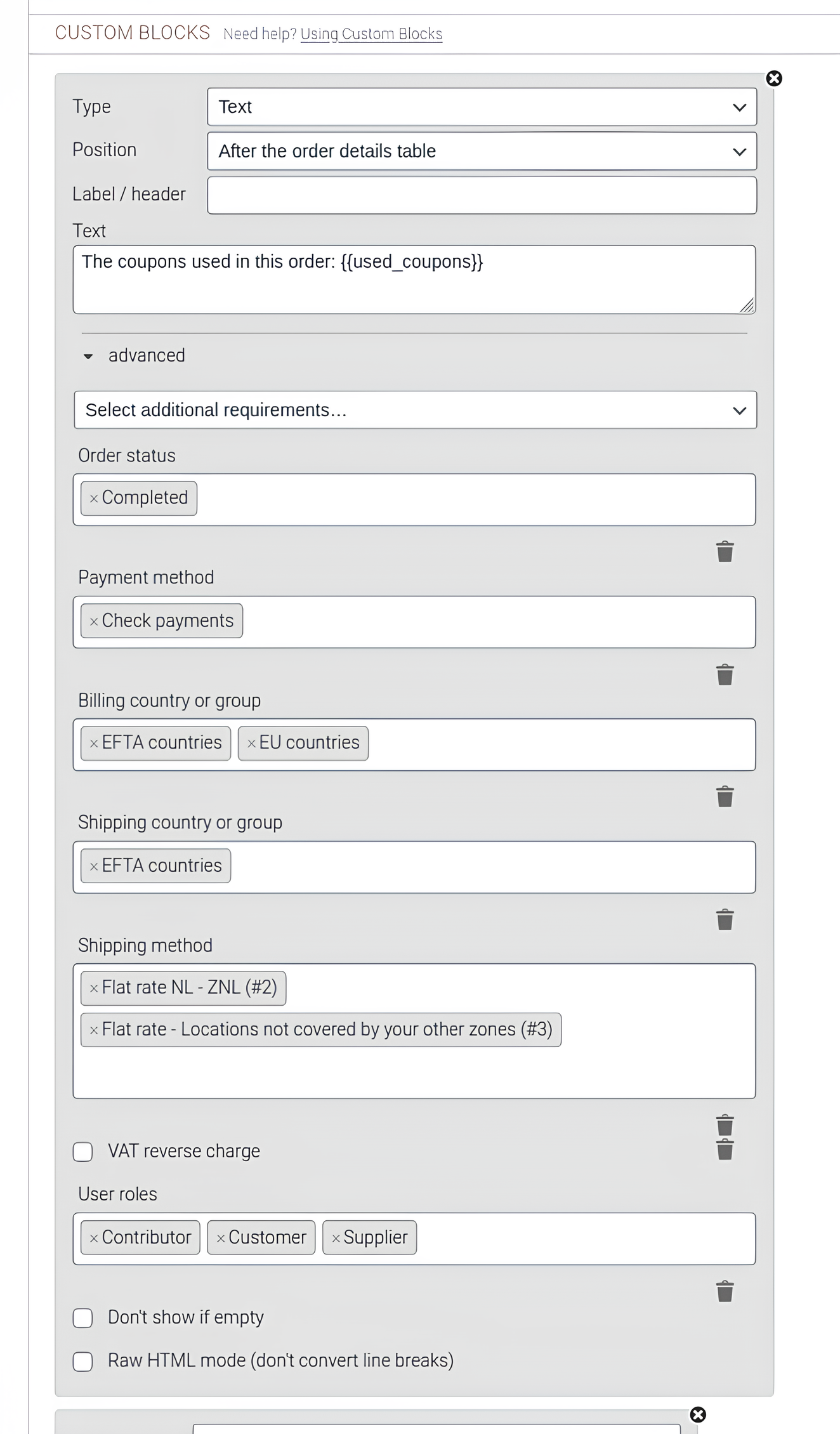
When expanding your custom block by clicking on ‘advanced’ you will see additional options that will let you apply conditional logic. Here you can select requirements for displaying your custom block:
- Order status: Only shows the custom block if the order status matches (one of) the selected order status(es).
- Payment Method: Only shows the custom block if the payment method of the order matches (one of) the selected payment method(s).
- Billing country or group: Only shows the custom block contents for the selected billing countries or country groups.
- Shipping country or group: Only shows the custom block contents for the selected shipping countries or country groups.
- Shipping method: Only shows the custom block contents for the selected shipping
- VAT reverse charge: Only shows the custom block when the order is VAT exempt and a valid VAT number is registered during checkout.
- User roles: Only shows the custom block contents for the selected user roles.
- Don’t show if empty: Will not display your custom block when the text field of your block turns out to be empty. Please note that when you are using a
{{placeholder}}accompanied by additional text the custom block will display. As the text field will not be empty even though the placeholder does not return a value.

Can I add the data of my own custom field? #
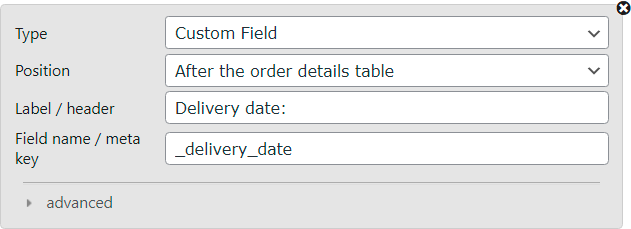
Sure. If you have created a custom field, you can easily add it to one of your documents. Go to your WordPress Dashboard > WooCommerce > PDF Invoices > Customizer and create a custom block in the Custom Block section.
Set the type to Custom field. Choose the position where you want to show your custom output on the document. Give it the desired label. And in the Field name / Meta key field, enter your meta key. The meta key is the same as the name you have given your custom field. You can also choose to hide this field when it turns out to be empty.