The Customizer in our Premium Templates extension (which is part of our PDF Invoices & Packing Slips Bundle) provides this Custom Function block in order to display non-common information, or specific requests.
How it works #
Summary #
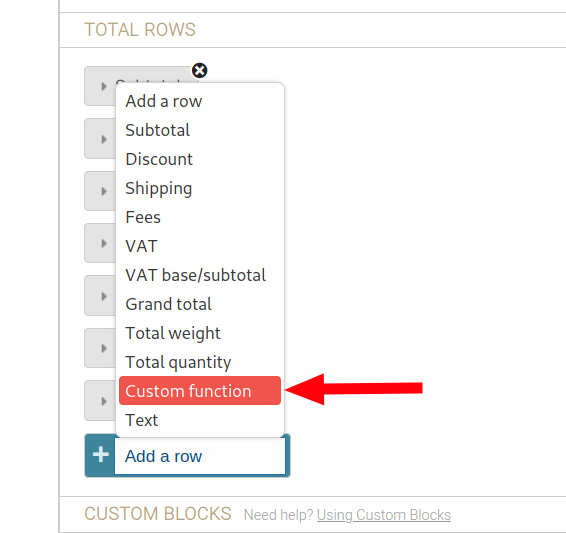
- Add a ‘Custom function’ block via the Customizer.
- Add a function name to the block.
- Paste the code snippet with the function name into your site.
Columns block vs Totals block #
In the Customizer, there are two possible areas from which a Custom Function block can be inserted: from the Columns section and from the Totals section.

When writing code snippets for these Custom Function blocks, it is important to note that they receive different parameters.
- The Item column blocks use the following parameters:
- The Totals section blocks use the following parameters:
- The
$documentobject, defined here. - The
$total_settingarray.
- The
Remember that the variable can be inspected by placing the variable into the var_dump() function.
More details #
Go to WooCommerce > PDF Invoices > Customizer.
Add a ‘Custom function’ block.

Add a function name to the block.

Then finally, make sure the text matches the name of the function you are writing from the site’s functions.php file or using a code snippet plugin.
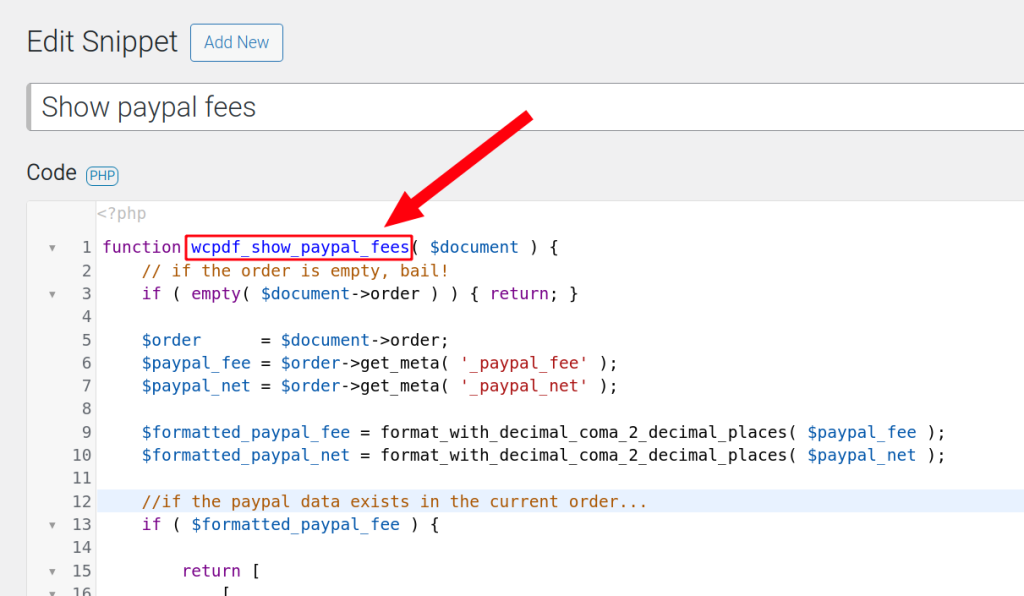
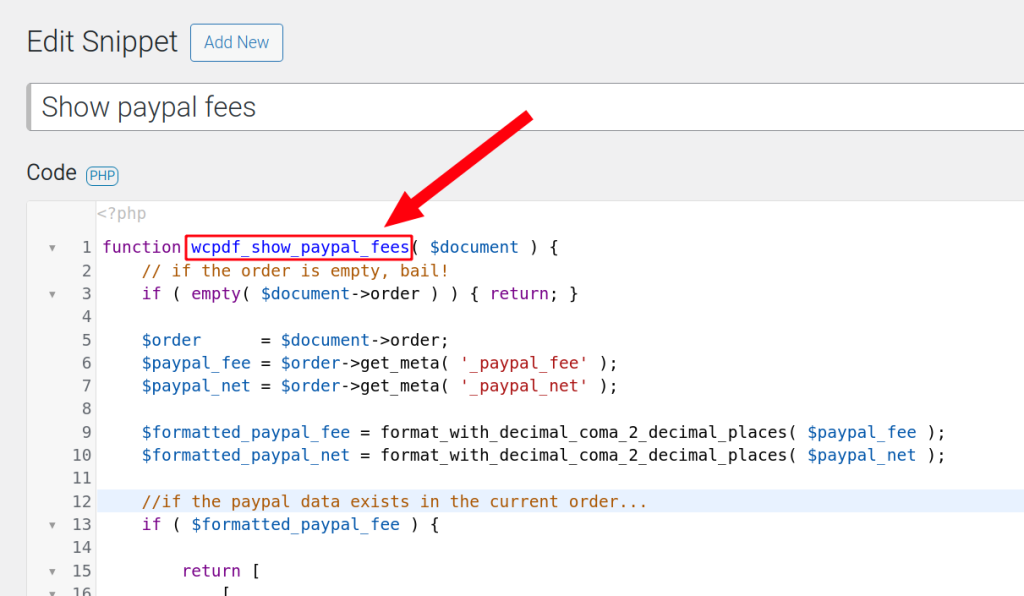
Below is an image of the code snippet pasted via the Code Snippets plugin. The function name is highlighted in the red box. This is always after the ‘function’ keyword.

Examples #
Item column example: Show Tax Status #
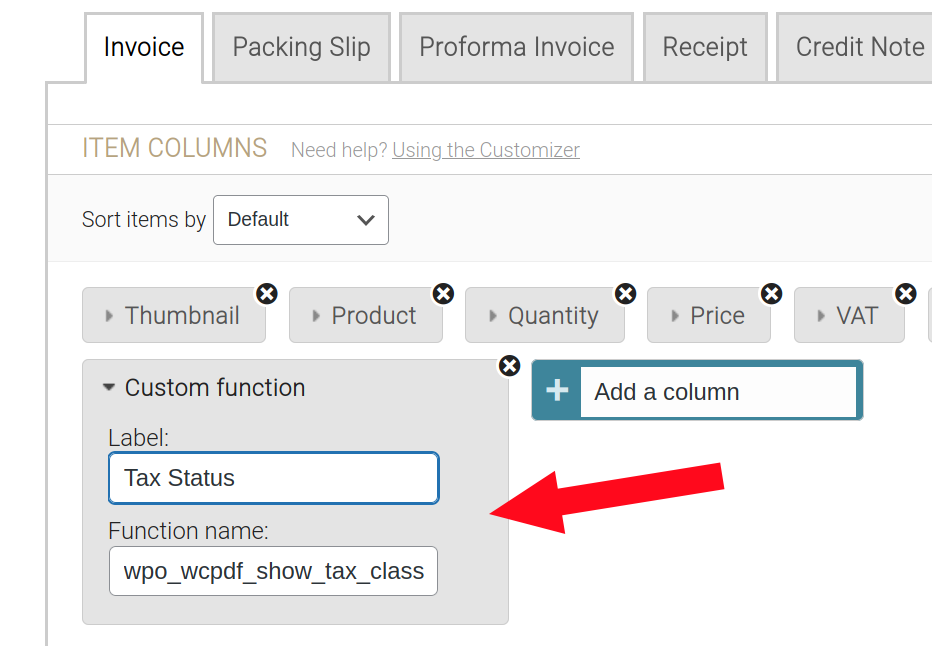
The Item Column block should be set up like in the image below, with a value for the Function name filled in.

The text:
- “Tax Status” as the Label.
- “wcpdf_show_tax_class” as the Function Name.
Paste the code snippet: below into your site.
function wpo_wcpdf_show_tax_class( $array, $x ) {
$item = $array["item"];
$tax_status = $item->get_tax_status();
$tax_status_capitalized = ucwords( $tax_status );
return $tax_status_capitalized;
}
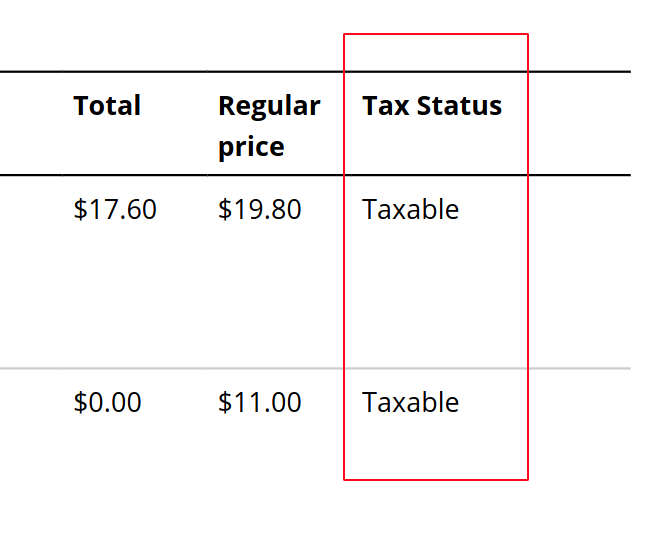
Result:

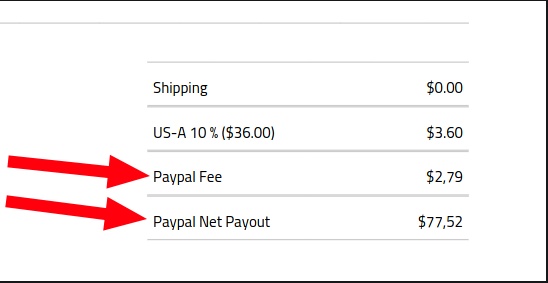
Totals section example: PayPal payout data #
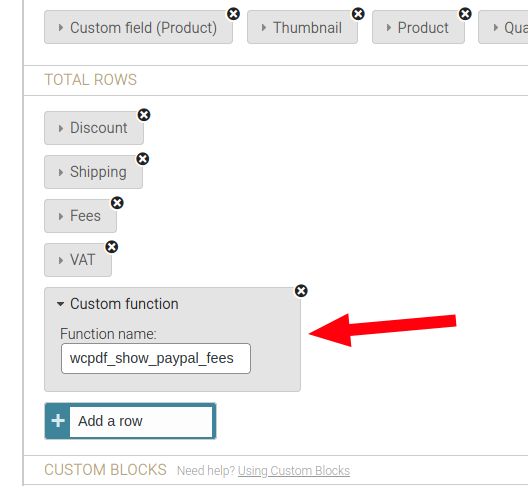
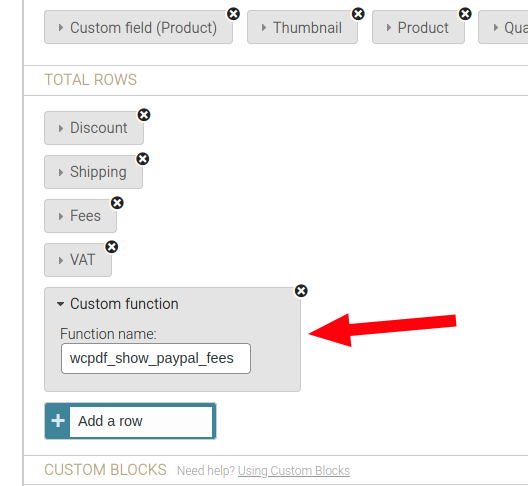
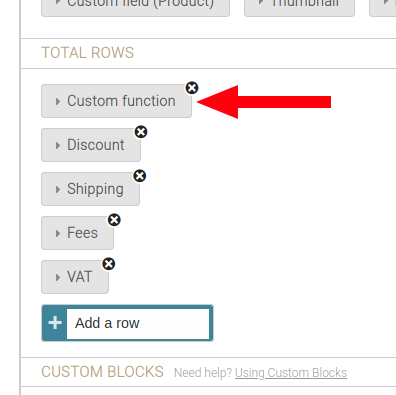
In the case of the PayPal fees example, the block should be set up like in the image below, with a value for the Function name filled in.

The text:
- “wcpdf_show_paypal_fees ” as the Function Name.
Remember that this is a drag-and-drop Customizer, so the position of the Custom function on the PDF is determined by the position set here. Below it is set as the last item in the Total Rows. This means that the output custom data will appear last, in the totals.

The next step is to paste the code snippet that will output our custom data.
Remember that the name of the function that will be pasted must be the same as the text we entered in the Custom Function block via the Customizer. This way, this Custom function block will know to which function it should connect.

Full code snippet:
function wcpdf_show_paypal_fees( $document ) {
if ( empty( $document->order ) ) { return; }
$order = $document->order;
$paypal_fee = $order->get_meta( '_paypal_fee' );
$paypal_net = $order->get_meta( '_paypal_net' );
$formatted_paypal_fee = format_with_decimal_coma_2_decimal_places( $paypal_fee );
$formatted_paypal_net = format_with_decimal_coma_2_decimal_places( $paypal_net );
if ( $formatted_paypal_fee ) {
return [
[
'label' => 'Paypal Fee',
'value' => $formatted_paypal_fee . " " . get_woocommerce_currency_symbol(),
], [
'label' => 'Paypal Net Payout',
'value' => $formatted_paypal_net . " " . get_woocommerce_currency_symbol(),
],
];
}
}
function format_with_decimal_coma_2_decimal_places( $string ) {
$TWO_DECIMAL_PLACES = 2;
$COMMA_DECIMAL_SEPARATOR = ',';
$formatted_string = number_format( (float) $string, $TWO_DECIMAL_PLACES, $COMMA_DECIMAL_SEPARATOR );
return $formatted_string;
}
The result on the PDF, viewing the Totals:

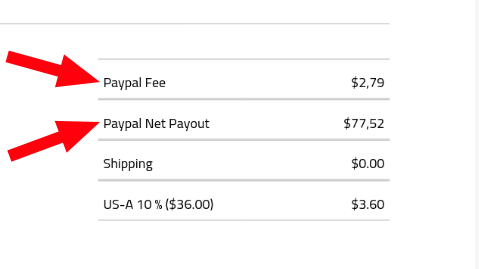
Change the position of the block via the Customizer to adjust it in the PDF.

Result:

Thanks to the Custom function block, we can handle very specific requests, adding the custom data we want to the totals of our PDFs as an example.




