The main purpose of this article is to teach you how to quickly find which CSS classes to target for PDF-styling.
Required setting #
Set the ‘How do you want to view the PDF?‘ setting to ‘Open the PDF in a new browser tab/window‘.
- Path: WooCommerce > PDF Invoices > General > General Settings > How do you want to view the PDF?

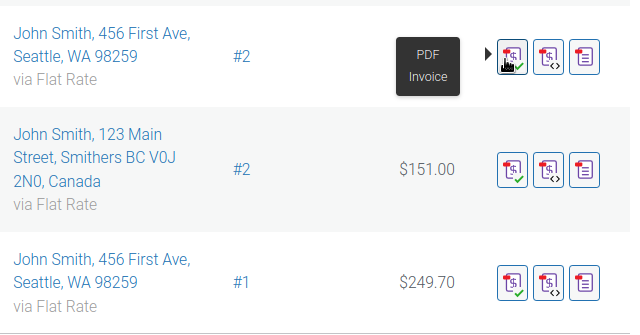
Afterwards, open a singular PDF, from the WooCommerce orders page:
- Path: WooCommerce > Orders.

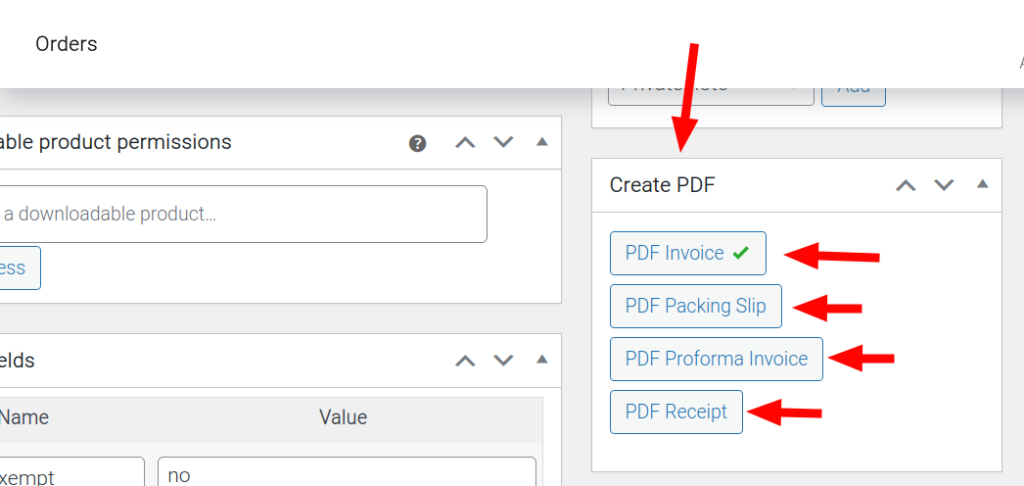
…or open a PDF from a singular order details page.
- Path: WooCommerce > Orders, then select an order. Find the ‘Create PDF’ section/box:

View the HTML output of a document #
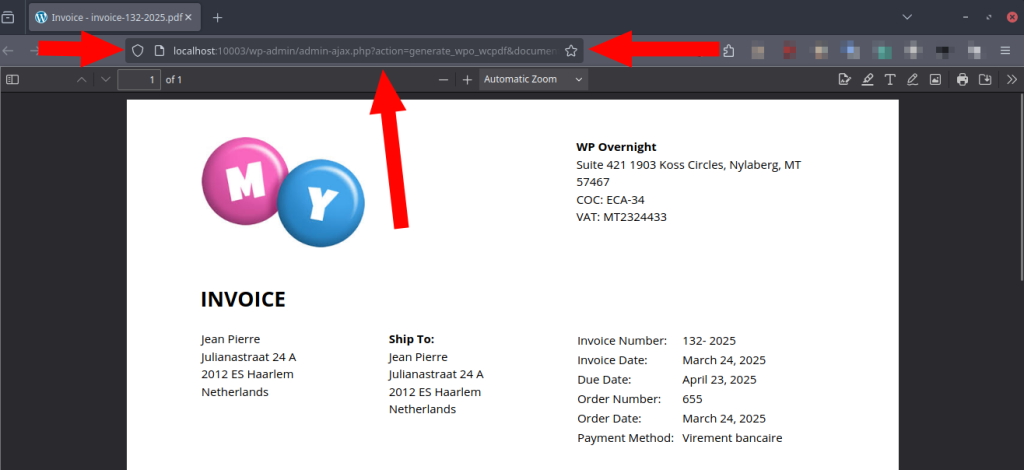
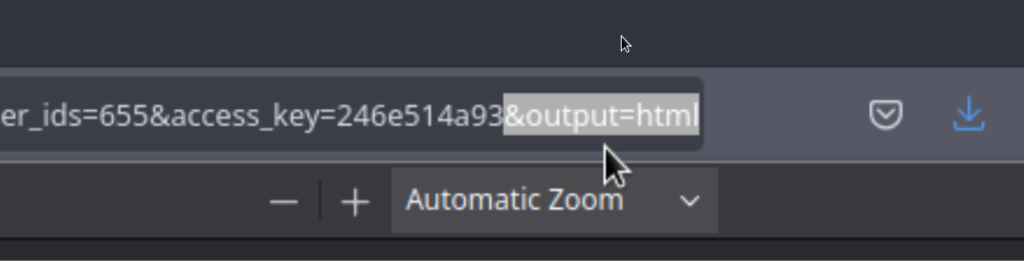
Once you are viewing the PDF, go to the URL/address search bar.

Add this text to the end of the search bar:
&output=html

..then click enter or validate the new address.
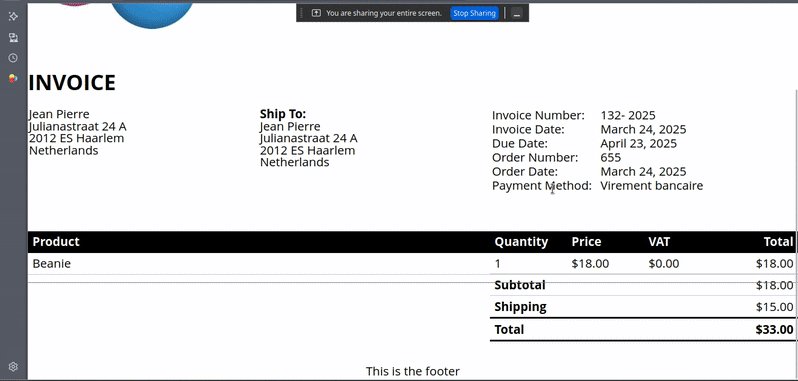
An HTML output of your PDF document will now appear, instead of the original PDF that was being displayed.

Find a CSS class #
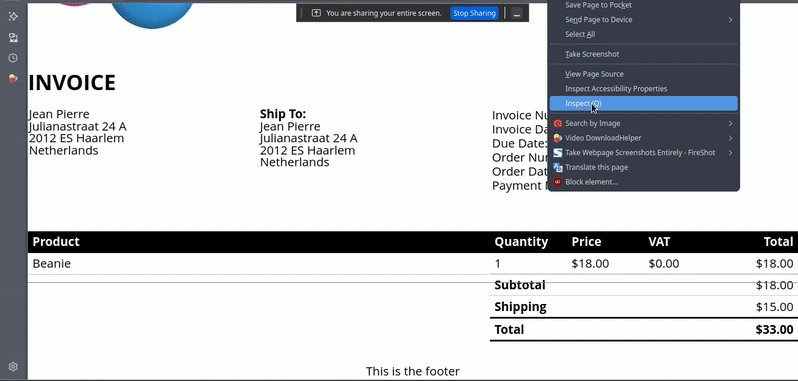
Once viewing the HTML output of a document, the mouse needs to be pointed where the CSS class needs to be learned/revealed. A right-click should then be applied on the area and ‘Inspect‘ should be clicked on the list that appears. This text varies per browser:
- ‘Inspect‘ for Firefox & Chrome.
- ‘Inspect Element‘ for Safari.
This text may vary by browser. This will open the browser developer tools and its:
- ‘Inspector‘ tab (Firefox).
- ‘Elements‘ tab (Chrome).
- ‘Elements‘ tab (Safari)

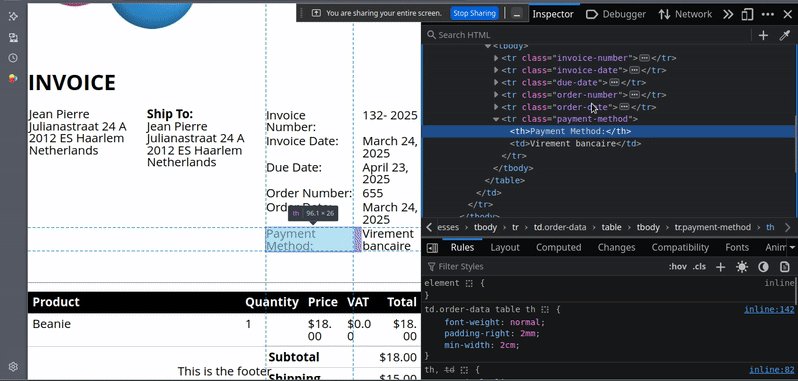
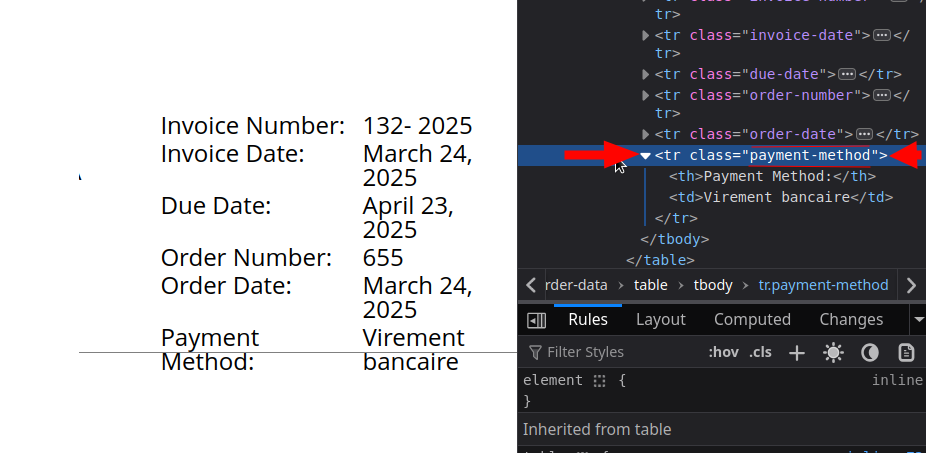
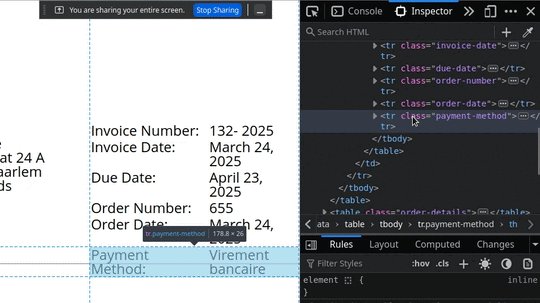
While viewing the Inspector, the CSS class is the text that is in this in quotes after the ‘class‘ text:

From the example image above, the CSS class of the HTML tag being pointed to is:
payment-method
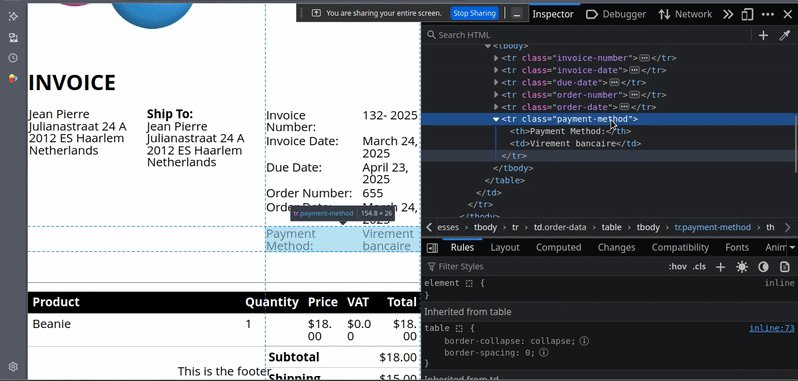
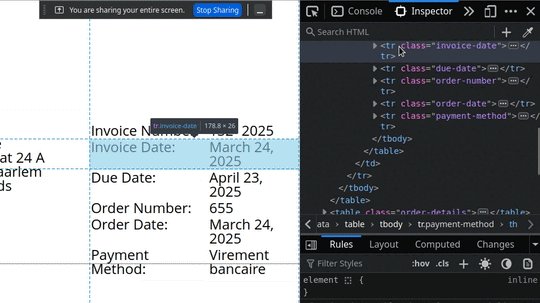
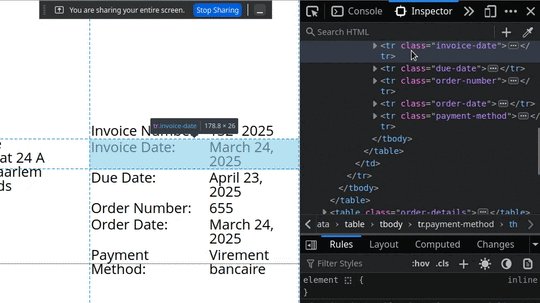
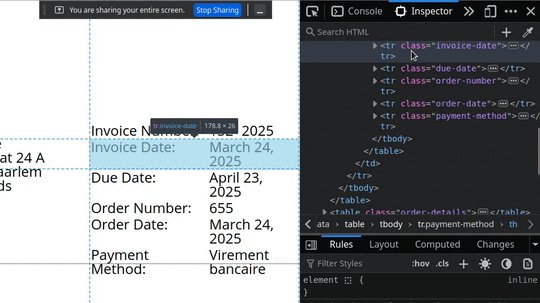
Pro tip: The mouse can be hovered over the HTML in the Inspector of the developer tools in order to highlight the corresponding block of HTML that is being targeted. This adds security in that one is targeting the correct HTML block to find its CSS class.

Now that it is clear how to find a CSS class, custom CSS styling can now be applied to the area of choice through use of its CSS class. Use the CSS class in a code snippet or share it with your developer for use.




