This section will focus on uploading images using ImgBB. Once you have clicked on the link to visit the ImgBB website.
Select the image #
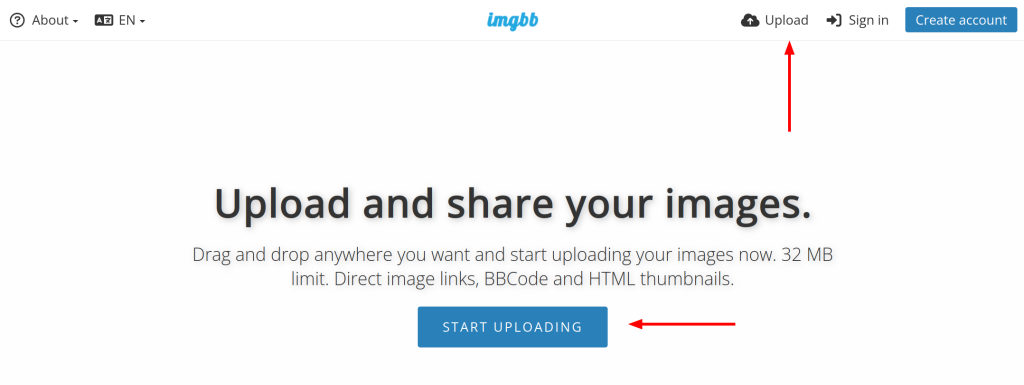
Once you have reached the website, select the image you want to upload by clicking either of the 2 buttons shown below:

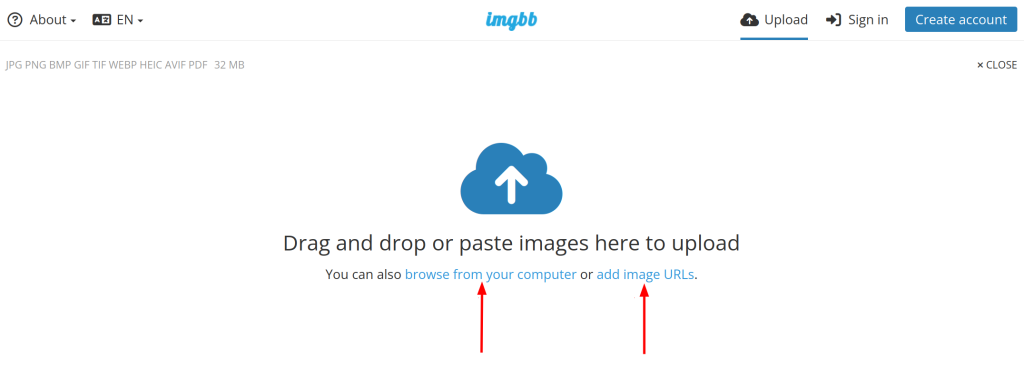
Click either of this buttons below to select the source of your image. This will either be from your computer or using a remote link.

Set Embed Code #
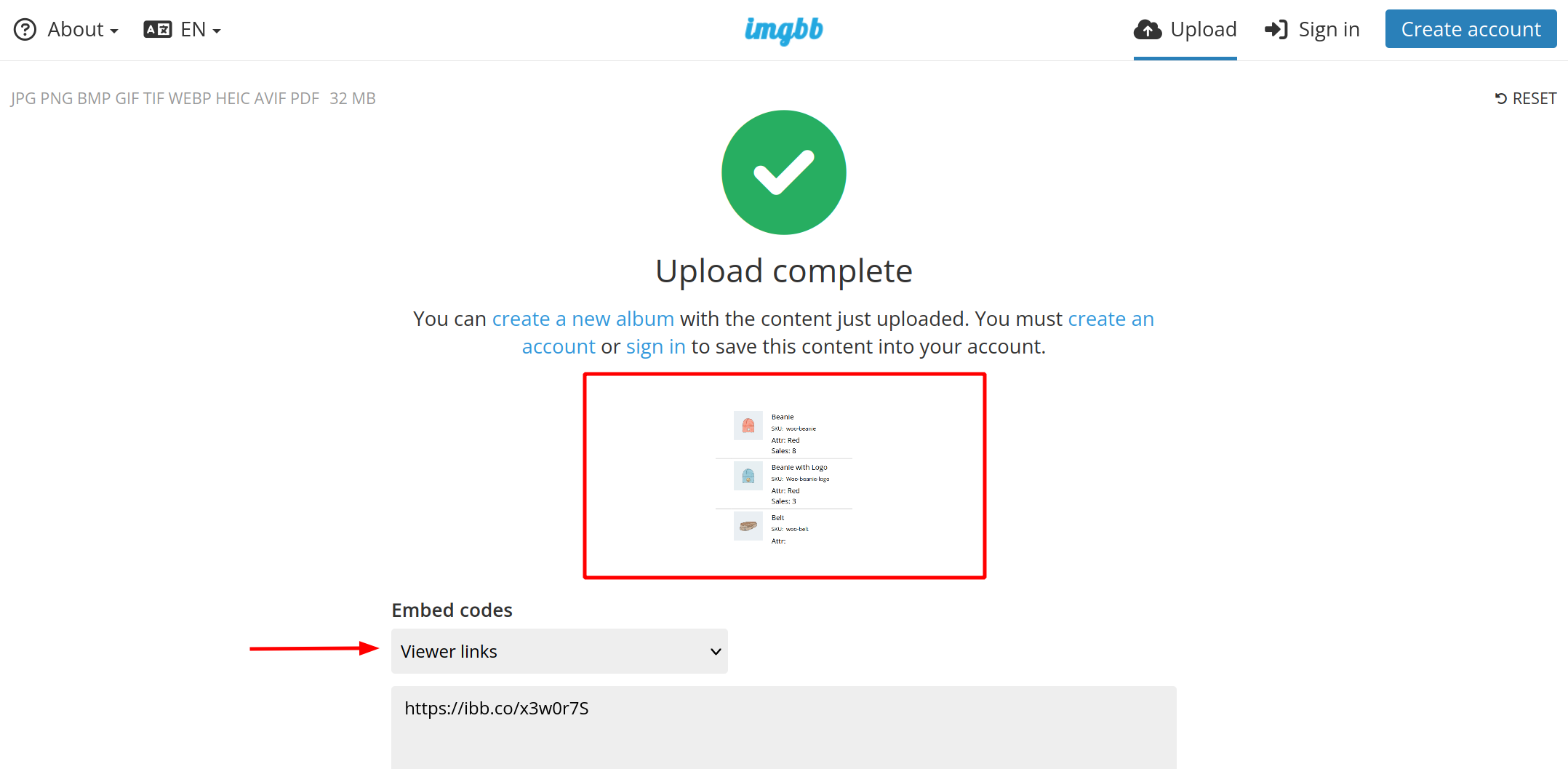
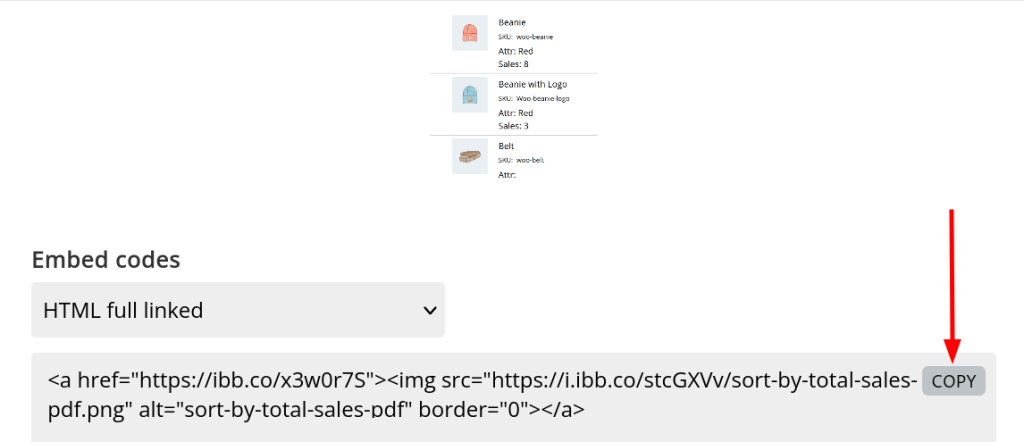
By default, the Embed Codes are not what we want. We will change this:

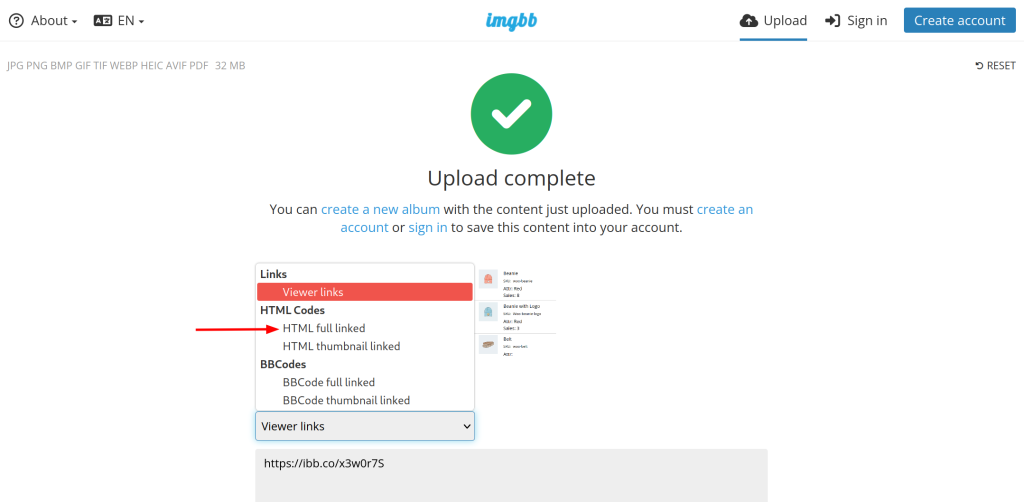
Set the embed code to HTML image to keep things simple. Any selection under HTML Codes will work for our purpose.

Once you have set the Embed Code to any of the available HTML Codes, Click Copy.

Then, return to the WordPress.org forum.
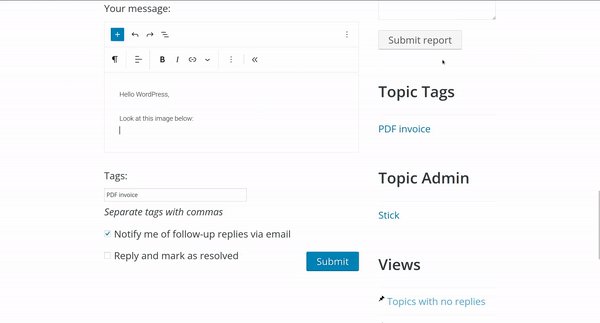
Share the image #
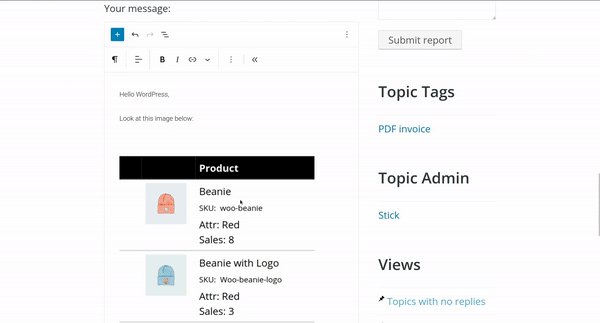
Click on the textbox where you want to display the image. Then, paste it! Either using the CTRL + V (Windows, Linux), CMD + V (Mac OS) or by right-clicking and selecting “paste”.