Important Note #
Plugin settings that need to be active will differ depending on which method you use to display your WooCommerce Checkout page:
Our plugin can be used in both situations.
Using the Classic Checkout #
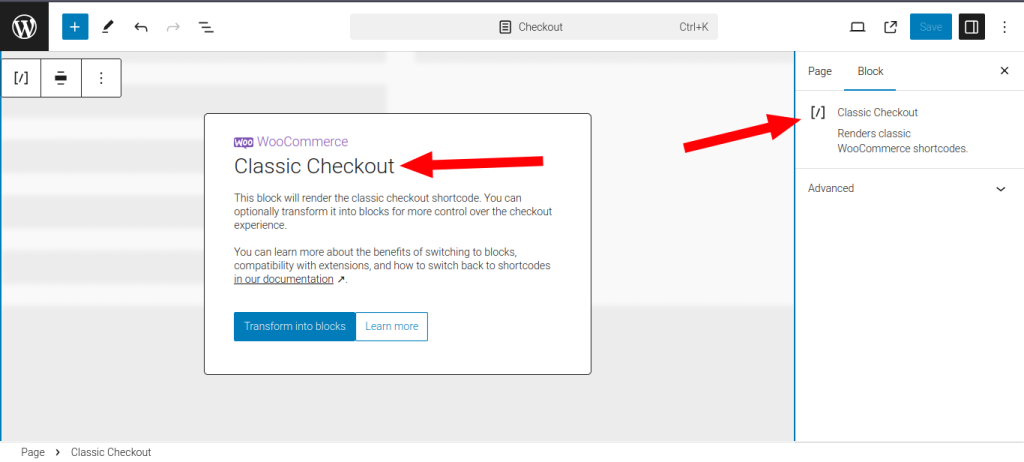
If you try to edit your Checkout page, then there should be indications that you are using the Classic Checkout as shown in the image below.

There will be a notice in the middle of the Block-based editor, titled “Classic Checkout”. The side-menu on the right of the page will also contain this information in the ‘Block’ tab
If you wanted to switch to the Woo Checkout Blocks, you would simply need to click on the blue ‘Transform to blocks’ button that appears in the notice.
Video: Switching to the Woo checkout blocks #
Using the Woo Checkout Blocks #
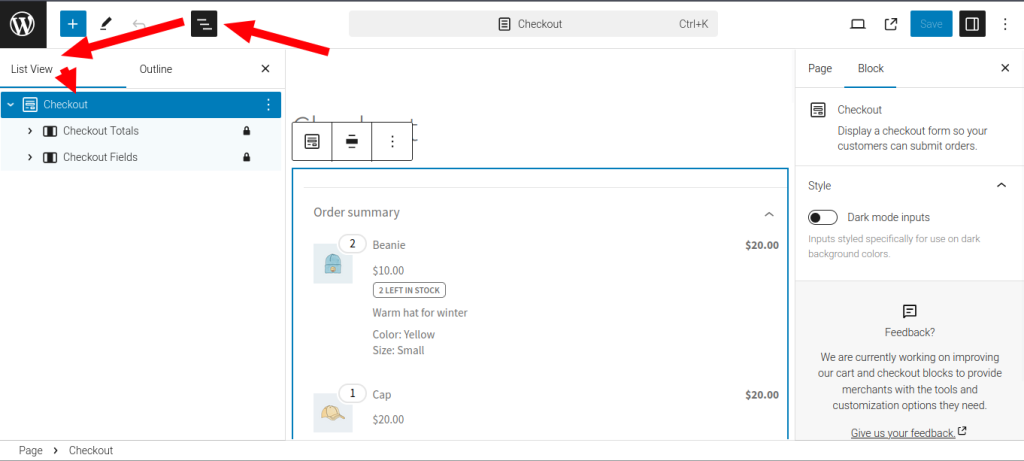
When editing your WooCommerce Checkout page, clicking on List View should reveal a side-bar on the right of the page. This sidebar should contain the Checkout Block, with two child items:
- Checkout Totals
- Checkout Fields
This is demonstrated in the image below.

The ‘Block’ tab of the side-menu on the right also indicates that the selected Block is ‘Checkout’.
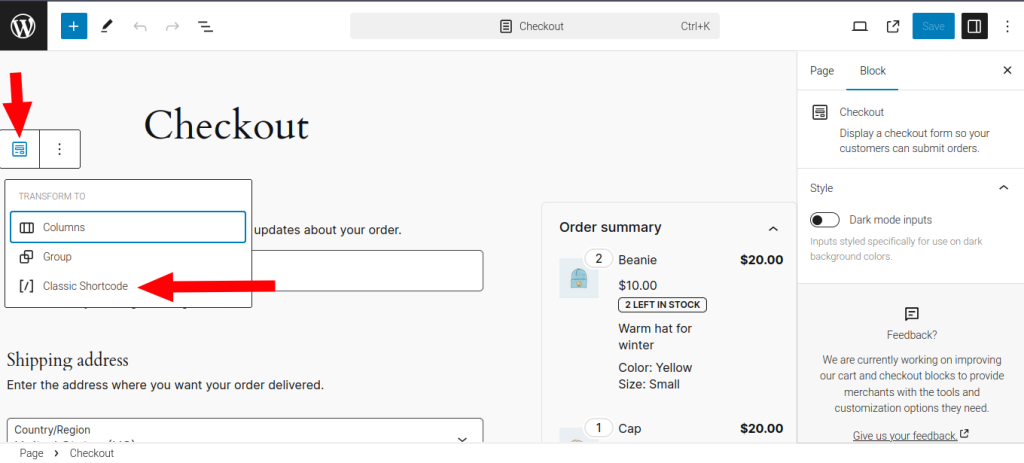
If you wanted to switch back to the Classic Checkout:
- Click the Checkout Block for its options to appear.
- Click the 3-dot menu.
- Click ‘Classic Shortcode’.

Requirements #
- WooCommerce Postcode Checker version 2.11.0.
- WooCommerce version 9.2. This is when Woocomerce introduced Block-Based Checkout.
- Enable the Compatibility Setting.
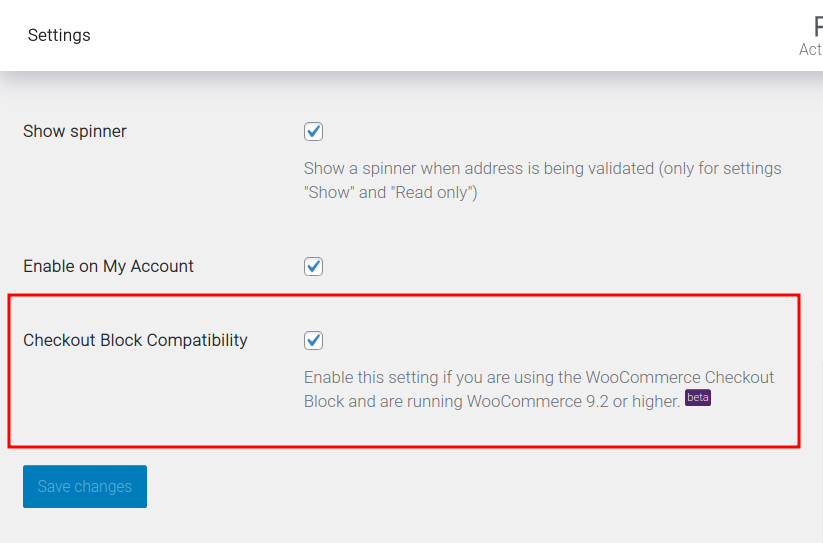
Enable Checkout Block Compatibility Setting #
Path: WooCommerce > Postcode Checker, then scroll down to Checkout Block Compatibility.

Video: Switching to the classic checkout #
Compatibility Status #
Our compatibility with the Woo Checkout Blocks is still in a beta/preview stage. If you encounter any issues, please notify us at support@wpovernight.com.




