Since version 2.11.0, WooCommerce Menu Cart supports Full Site Editing, that is, if you’re using a block theme, you can add the menu cart item to your site menus while editing your site layout using the block editor.
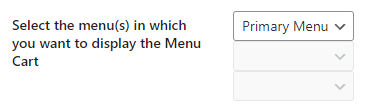
Please note that your active WordPress theme should be compatible with Full Site Editing to be able to add the Menu Cart this way. If you’re using a classic theme, you have to select the menu(s) in which you want to add the Menu Cart, under WooCommerce > Menu Cart Setup > Select the menu(s) in which you want to display the Menu Cart:

Adding the Cart to your navigation blocks #
Follow these steps to add the cart block to your site menu(s):
- Go to Dashboard > Appearance > Editor, or click on the Edit site menu within the top bar, if you’re logged as an admin user on the site’s front-end.
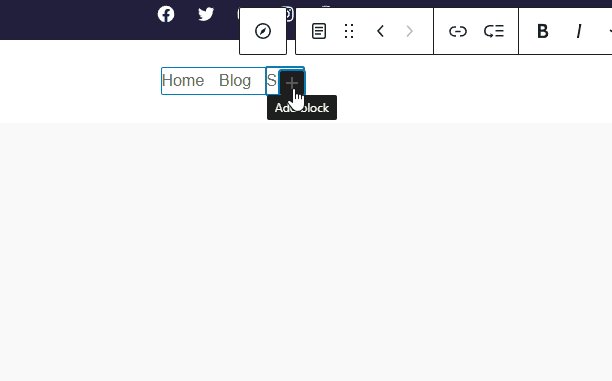
- Find the navigation block in which you want to add the Cart block, click on it to select it, then click on the plus (+) icon to add a new menu item link.
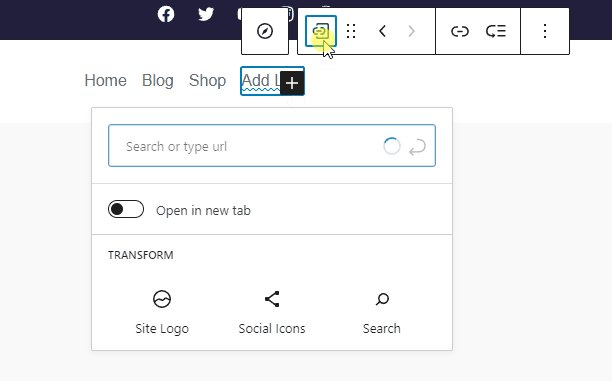
- Then, transform the link type into a Cart item, by clicking on the chain/link icon, and then select the Cart option.
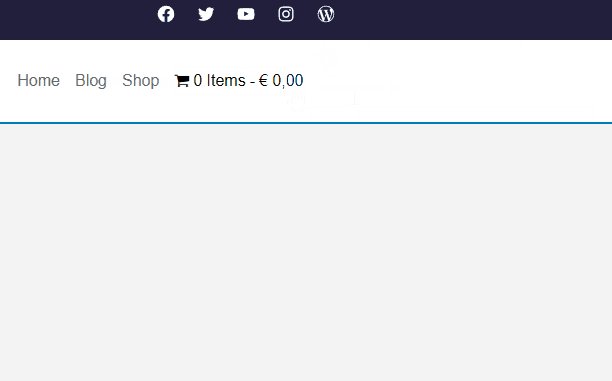
- Finally, save your changes and check that the Menu Cart item now is displayed in your frontend!

Adding the Cart block within your posts content #
If you have Menu Cart Pro, you can add the cart block within your post content, following these steps:
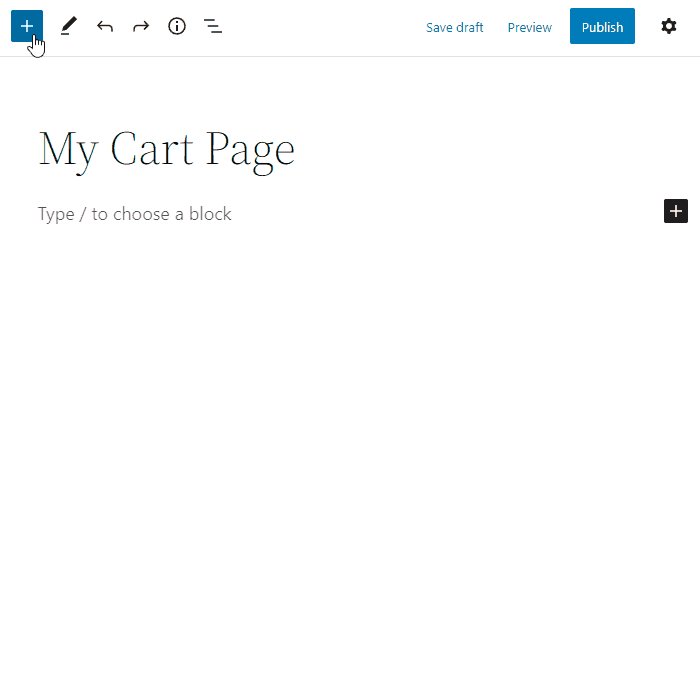
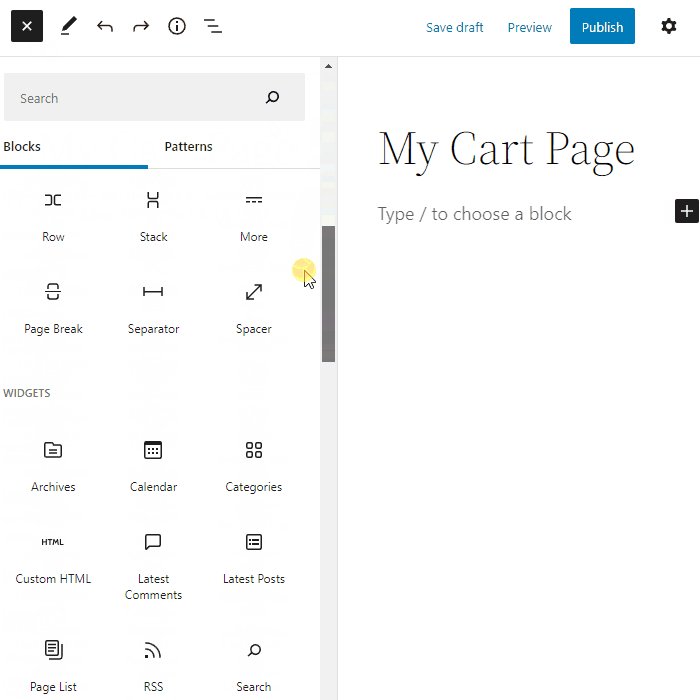
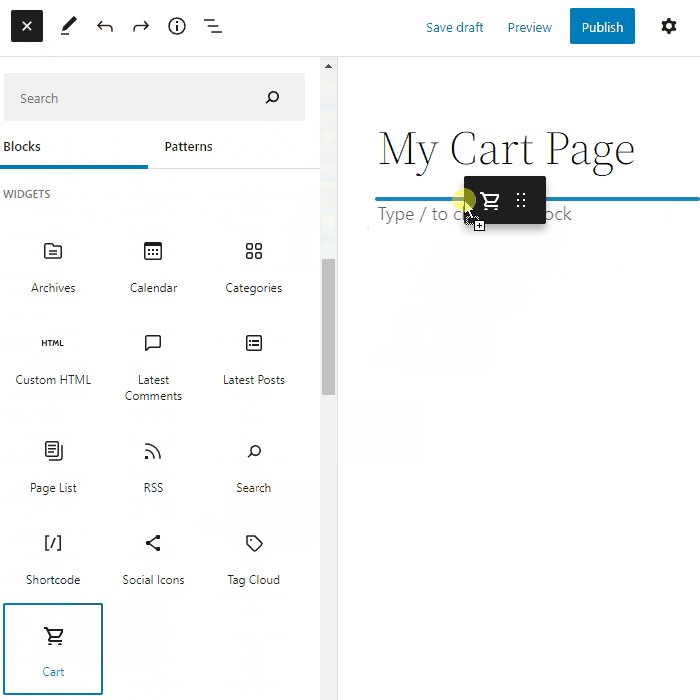
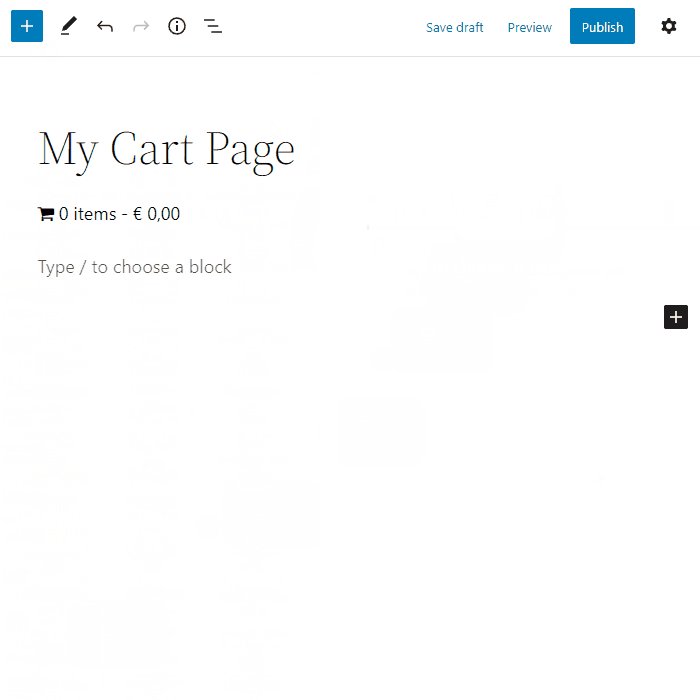
- In the edit view of your page/post, click on the plus (+) icon, and find the Cart block within the Widgets section. You can also search the Cart block within the search box, by entering “Cart“.
- Drag & drop the Cart block to the post content.
- Click on Publish/Update button: That’s it!

Adding the Cart block as a widget #
If you’re using a classic theme that allows you to add widgets, and if you have Menu Cart Pro, you’ll be able to add the cart block as a widget, following these steps:
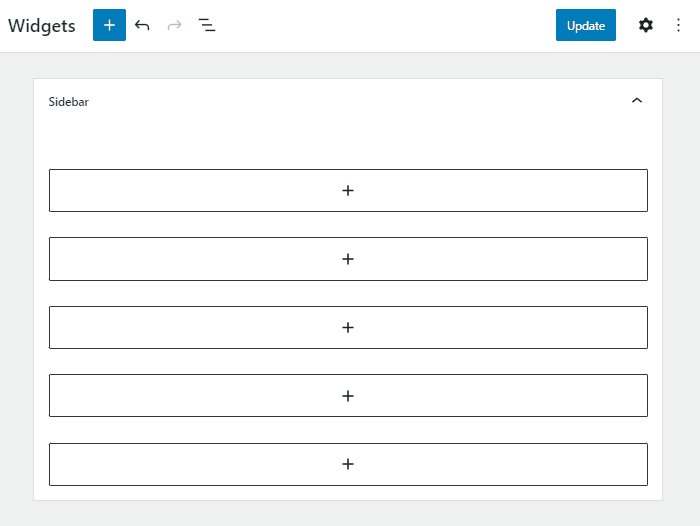
- Go to Appearance > Widgets.
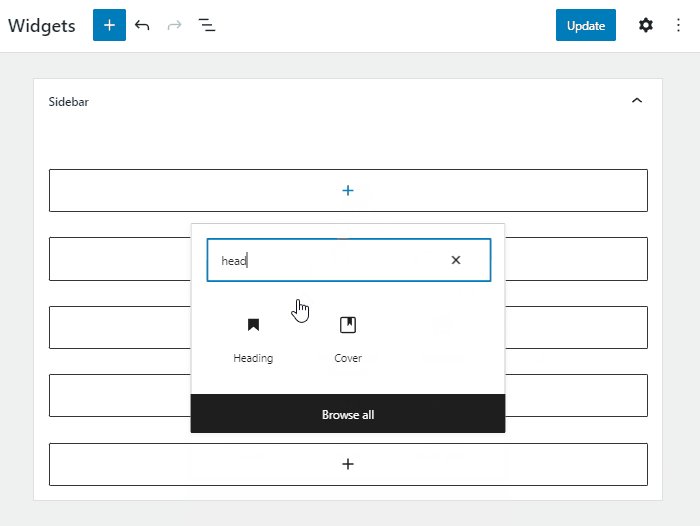
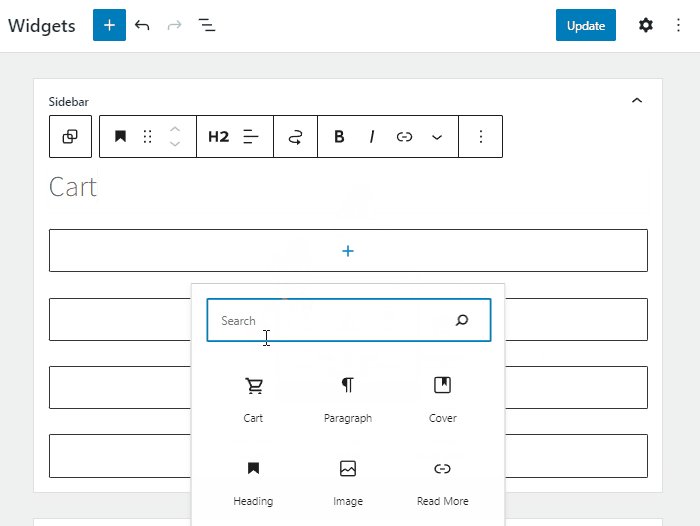
- Find the widget area in which you want to add the Cart block, click on the plus (+) icon at the bottom of the widget area, then click on Browse all, and find the Cart block within the Widgets section. You can also search the Cart block within the search box, by entering “Cart“.
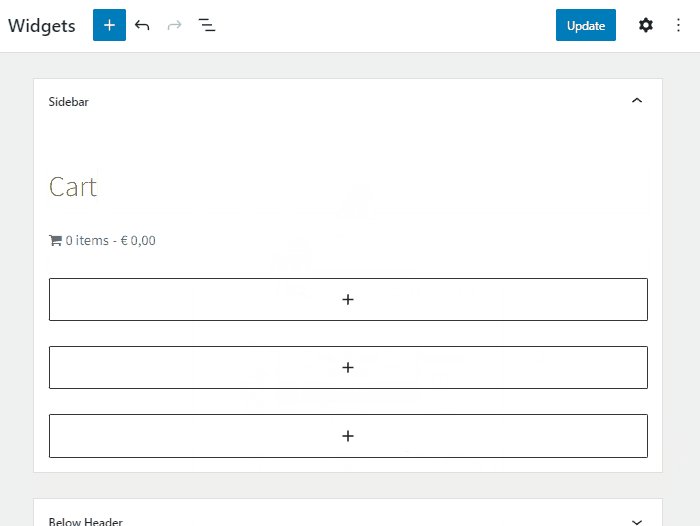
- Drag & drop the Cart block to the position in which you want to display the Menu Cart within your widget area.
- Click on Publish button: Now you should see the Menu Cart in the front-end!