Although the WooCommerce Print Address Labels settings plugin comes with many settings to allow for easy modification of the address label contents, you may require a more advanced layout or more details of the order. For this purpose, the plugin is built with a template system. To make use of this template system, you have to copy the template files to your (child) theme to prevent plugin updates from overwriting the changes you made. This article explains how to do that.
Copying the template files #
The first step in creating a custom label template is to copy the files from the plugin to your child theme. If you do not have a child theme, you can also copy the files to your regular theme folder, but since themes also get updated every once in a while, a child theme (which will never get updated automatically) is the safest place to put them.
Copy all the files from the plugin folder:
wp-content/plugins/woocommerce-address-labels/templates/
to your (child) theme (replace ‘yourtheme’ by your theme folder):
wp-content/themes/yourtheme/woocommerce/labels/
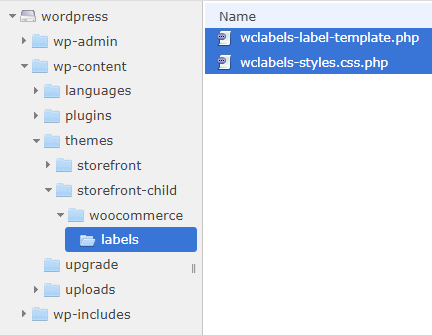
Many WooCommerce enabled themes will already have the /woocommerce folder – if not, you will need to create it. The /labels folder is specific for this plugin, and you will always need to create this folder yourself. This is where the plugin will look for the look for the label template. After copying all the files from the plugin template to this folder, the structure will look something like this:

Now you are ready to start customizing your address labels!
Customizing the template #
Now that you have copied the template files to your child theme, they are safe from plugin updates. Simply open the file wclabels-label-template.php (or the accompanying stylesheet) in a text editor and start customizing!
Tip! Check the ‘Enable preview’ option in the settings, that way you can more easily debug the layout in your browser (view source or inspect element) while customizing.
Page structure #
You will see that the template only affects the contents of the single label. This template is placed in a table to evenly distribute the labels over each page. It is not possible to customize this table (apart from any CSS adjustments, see the default template stylesheet for the corresponding CSS selectors). However, if you want to know how exactly this is built up, you can find the page template in woocommerce-address-labels/includes/wclabels-page-template.php.
Example: Creating a two column layout #
This simple example illustrates how to create a two-column layout with a return address in the left column and the label data (as configured in the plugin settings) in the right column. Note that in this example, all the styles have been put inline, but you can also put them in the stylesheet and use CSS classes if you want to keep the HTML cleaner
<table style="width:100%">
<tr>
<td style="vertical-align: top; font-size: 8pt; width: 30%; padding-left: 7mm;">
<b>Return address:</b><br>
Some Company<br>
123 Main Street<br>
Anytown, US 12345<br>
</td>
<td valign="middle">
<?php echo $label_data; ?>
</td>
</tr>
</table>You can also output more order data using the WooCommerce $order object (using PHP). Instead of the return address in the left column, the following example prints a list of items in the order:
<table style="width:100%">
<tr>
<td style="vertical-align: top; font-size: 8pt; width: 50%; padding-left: 7mm;">
<?php $items = $order->get_items(); if( sizeof( $items ) > 0 ) : foreach( $items as $item_id => $item ) : ?>
<div>
<?php
// qty x product name
echo $item->get_quantity() . 'x ' . apply_filters( 'woocommerce_order_item_name', $item->get_name(), $item, false );
// sku when available
$product = $item->get_product();
if ( is_object($product) && $sku = $product->get_sku() ) {
echo " (#{$sku})";
}
// item meta etc.
do_action( 'woocommerce_order_item_meta_start', $item_id, $item, $order );
wc_display_item_meta( $item );
wc_display_item_downloads( $item );
do_action( 'woocommerce_order_item_meta_end', $item_id, $item, $order );
?>
</div>
<?php endforeach; endif; ?>
</td>
<td style="vertical-align: middle;" >
<?php echo $label_data; ?>
</td>
</tr>
</table>




