Om onze WooCommerce Postcode Checker plugin goed te laten samenwerken met WooCommerce Checkout Field Editor moet deze ‘op de hoogte’ zijn van het bestaan van de nieuwe straatnaam, huisnummer en toevoeging velden.
Stap 1: Instellen Postcode Checker #
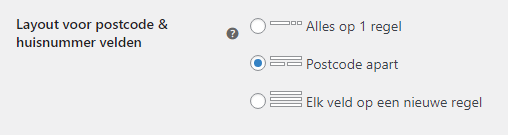
De Checkout Field Editor ondersteunt enkel velden die de halve of hele breedte van het formulier beslaan, de instelling van de Postcode Checker dient hiermee overeen te komen. Ga naar WooCommerce > Instellingen > Afrekenen en scroll naar het kopje ‘Postcode Checker’. Kies bij de optie ‘Layout voor postcode & huisnummer velden’ een van de opties ‘Postcode apart’ of ‘Elk veld op een nieuwe regel’:

Stap 2: Reset Checkout Field Editor #
Om te zorgen dat de Checkout Field Editor de Postcode Checker velden uitleest, moet deze gereset worden (tevens hier omschreven in de officiële documentatie). Let op dat hierbij alle aanpassingen verloren gaan en dus opnieuw ingesteld moeten worden!
- Ga naar WooCommerce > Status > Tools
- Klik op ‘ Reset Checkout Fields’
Stap 3: Stel de Checkout Field Editor in #
Nu de Checkout Field editor de Postcode Checker velden heeft uitgelezen, zijn deze zichtbaar onder WooCommerce > Checkout Fields.
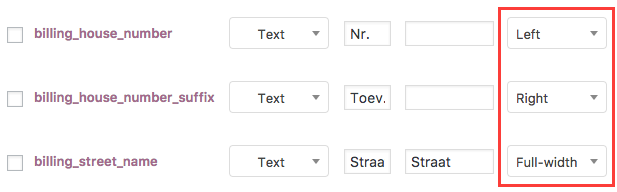
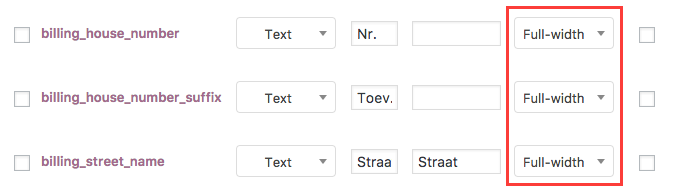
Om te zorgen dat de layout instellingen overeen komen met die van de Postcode Checker dienen deze de volgende ‘Position’ instellingen te hebben (let op: zowel Factuuradres (‘Billing Fields’) als Verzendadres (‘Shipping Fields’) moeten aangepast worden!):
Optie 2: Postcode apart #

Optie 3: Elk veld op een nieuwe regel #

Je kunt nu ook je oorspronkelijke velden weer instellen/aanpassen.




